如何给springy.js的节点添加可以跳转的超链接
rt,想给这个的每个节点添加一个超链接,并且可以点击跳转,js小白不知道如何实现,看源码实在是没有头绪。。希望大神解救。
有nodeSelected事件。。你自己用window.open打开你的连接
下载的demo.html就有示例了
var graph = new Springy.Graph();
var dennis = graph.newNode({
label: 'Dennis',
ondoubleclick: function() { console.log("Hello!"); }
});
var michael = graph.newNode({label: 'Michael',href:'http://www.w3dev.cn'});////////
var jessica = graph.newNode({label: 'Jessica'});
var timothy = graph.newNode({label: 'Timothy'});
var barbara = graph.newNode({label: 'Barbara'});
var franklin = graph.newNode({label: 'Franklin'});
var monty = graph.newNode({label: 'Monty'});
var james = graph.newNode({label: 'James'});
var bianca = graph.newNode({label: 'Bianca'});
graph.newEdge(dennis, michael, {color: '#00A0B0'});
graph.newEdge(michael, dennis, {color: '#6A4A3C'});
graph.newEdge(michael, jessica, {color: '#CC333F'});
graph.newEdge(jessica, barbara, {color: '#EB6841'});
graph.newEdge(michael, timothy, {color: '#EDC951'});
graph.newEdge(franklin, monty, {color: '#7DBE3C'});
graph.newEdge(dennis, monty, {color: '#000000'});
graph.newEdge(monty, james, {color: '#00A0B0'});
graph.newEdge(barbara, timothy, {color: '#6A4A3C'});
graph.newEdge(dennis, bianca, {color: '#CC333F'});
graph.newEdge(bianca, monty, {color: '#EB6841'});
jQuery(function(){
var springy = window.springy = jQuery('#springydemo').springy({
graph: graph,
nodeSelected: function (node) {
if (node.data.href) window.open(node.data.href);//如果节点信息包含href信息则打开连接
}
});
});
http://blog.sina.com.cn/s/blog_8417657f0100uq0f.html
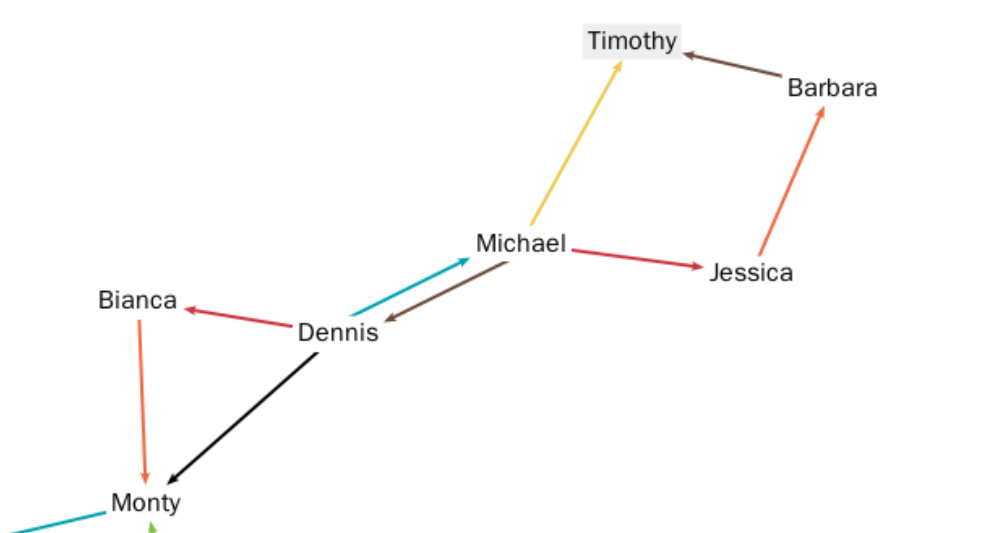
将你要点击跳转的那个节点用Jquery获取设置click事件,或者使用a标签,将上图中的某个要点击跳转的文字加入到a中,或者是span之类的,放进去,给上href属性,如Monty,这样你就去百度了
var graph = new Springy.Graph(); var dennis = graph.newNode({ label: 'Dennis', href:'', ondoubleclick: function() { window.location('www.baidu.com'); } }); var michael = graph.newNode({label: 'Michael',href:'http://www.baidu.com'}); var jessica = graph.newNode({label: 'Jessica',href:'www.bzu.edu.cn'}); var timothy = graph.newNode({label: 'Timothy'}); var barbara = graph.newNode({label: 'Barbara'}); var franklin = graph.newNode({label: 'Franklin'}); var monty = graph.newNode({label: 'Monty'}); var james = graph.newNode({label: 'James'}); var bianca = graph.newNode({label: 'Bianca'}); graph.newEdge(dennis, michael, {color: '#00A0B0'}); graph.newEdge(michael, dennis, {color: '#6A4A3C'}); graph.newEdge(michael, jessica, {color: '#CC333F'}); graph.newEdge(jessica, barbara, {color: '#EB6841'}); graph.newEdge(michael, timothy, {color: '#EDC951'}); graph.newEdge(franklin, monty, {color: '#7DBE3C'}); graph.newEdge(dennis, monty, {color: '#000000'}); graph.newEdge(monty, james, {color: '#00A0B0'}); graph.newEdge(barbara, timothy, {color: '#6A4A3C'}); graph.newEdge(dennis, bianca, {color: '#CC333F'}); graph.newEdge(bianca, monty, {color: '#EB6841'}); jQuery(function(){ var springy = window.springy = jQuery('#springydemo').springy({ graph: graph, nodeSelected: function(node){ console.log('Node selected: ' + JSON.stringify(node.data)); } }); });
<script src="js/jquery.min.js"></script>
<script src="js/springy.js"></script>
<script src="js/springyui.js"></script>
<script>
var graph = new Springy.Graph();
var dennis = graph.newNode({
label: 'Dennis',
href:'',
ondoubleclick: function() {
window.location('www.baidu.com');
}
});
var michael = graph.newNode({label: 'Michael',href:'http://www.baidu.com'});
var jessica = graph.newNode({label: 'Jessica',href:'www.bzu.edu.cn'});
var timothy = graph.newNode({label: 'Timothy'});
var barbara = graph.newNode({label: 'Barbara'});
var franklin = graph.newNode({label: 'Franklin'});
var monty = graph.newNode({label: 'Monty'});
var james = graph.newNode({label: 'James'});
var bianca = graph.newNode({label: 'Bianca'});
graph.newEdge(dennis, michael, {color: '#00A0B0'});
graph.newEdge(michael, dennis, {color: '#6A4A3C'});
graph.newEdge(michael, jessica, {color: '#CC333F'});
graph.newEdge(jessica, barbara, {color: '#EB6841'});
graph.newEdge(michael, timothy, {color: '#EDC951'});
graph.newEdge(franklin, monty, {color: '#7DBE3C'});
graph.newEdge(dennis, monty, {color: '#000000'});
graph.newEdge(monty, james, {color: '#00A0B0'});
graph.newEdge(barbara, timothy, {color: '#6A4A3C'});
graph.newEdge(dennis, bianca, {color: '#CC333F'});
graph.newEdge(bianca, monty, {color: '#EB6841'});
jQuery(function(){
var springy = window.springy = jQuery('#springydemo').springy({
graph: graph,
nodeSelected: function(node){
console.log('Node selected: ' + JSON.stringify(node.data));
}
});
});
</script>
<canvas id="springydemo" width="640" height="480" />