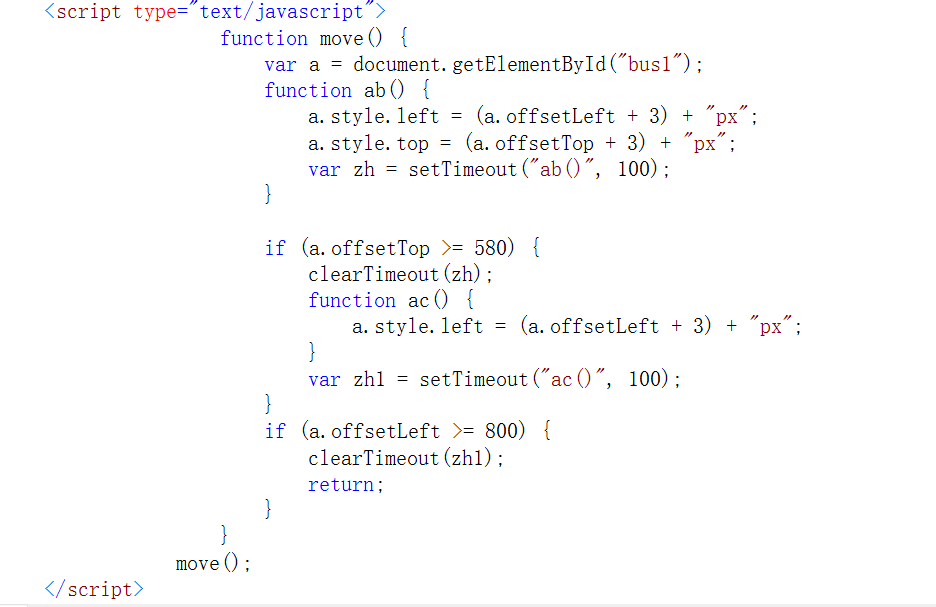
这个javascript哪错了······
新人,想写个图片移动代码,从右下移动到指定位置,然后往右再移动。
<head>
<script>
function myFunction(){
alert("click");
var zh=setTimeout("myFunction()",2000);
}
function temp(){
clearTimeout(zh);
}
</script>
</head>
<body>
<button onclick="myFunction()">显示alert</button><br>
<button onclick="temp()">取消alert</button>
</body>
这个html页面,有两个按钮,一个用来显示提示框,一个用取消提示框。
如果按你的理解,应该功能可以实现对吧,然而你可以试试,不管你怎么点击“取消alert”按钮,提示框还是会两秒弹出一次(这里设置两秒是让你有时间去点击按钮);
正确的写法应该是这样:
<head>
<script>
var zh;//就是这里,把zh变量的声明放在这个位置。
function myFunction(){
alert("click");
zh=setTimeout("myFunction()",2000);
}
function temp(){
clearTimeout(zh);
}
</script>
</head>
<body>
<button onclick="myFunction()">显示alert</button><br>
<button onclick="temp()">取消alert</button>
</body>
就是代码中我注释的地方,zh变量的声明要放在函数体外面,可也可以看出你也是刚入手,简单说,zh这个变量在哪个函数中定义,那么它的作用域就是哪个函数体内部,第一种情况的话zh变量作用域是myFunction,那么你再在temp函数中引用zh是不起作用的,因为js没有语法提醒,所以你也不清楚哪里错了。
第二个正确的代码,我开始就写上了var zh,这是定义zh这个变量作用域是在最外面,最外面没有函数,所以默认zh变量作用域是全局的,在myFunction和temp函数中都可以使用zh这个变量,所以如果你再点击“取消alert”按钮,提示框就不会显示了。
最后推荐你先去看看《javascript 高级编程 第三版》,这本书真的挺不错,一本就够了,可惜我不是学js的,因此也只是停留在能看懂代码阶段。加油吧
冯·诺伊曼
李旭辉
(华东师范大学)
冯·诺伊曼,J.(von Neumann,John)1903年12月28日生于匈牙利布达佩斯;1957年2月8日卒于美国华盛顿.数学、物理学、计算机科学.
冯·诺伊曼出生于犹太人家庭.父亲麦克斯·冯·诺伊曼(Max von Neumann)是位富有的银行家. 1913年,奥匈帝国皇帝弗朗......
答案就在这里:冯·诺伊曼
----------------------你好,人类,我是来自CSDN星球的问答机器人小C,以上是依据我对问题的理解给出的答案,如果解决了你的问题,望采纳。
js变量作用域为函数内部,你的几个zh变量都是跨出了函数了。把改完再试试
听说最简单的办法是把几个zh前面的var去掉
setTimeout("ac()"
改为setTimeout(ac
要不ac函数放到move外面,用字符作为setTimeout参数需要函数为window作用域下的
把zh等变量的作用域调大一点,另外,settimeout中不要写成“ac()”,最好写外面