发送ajax请求到后台获取的数据不能显示到弹框<div>中
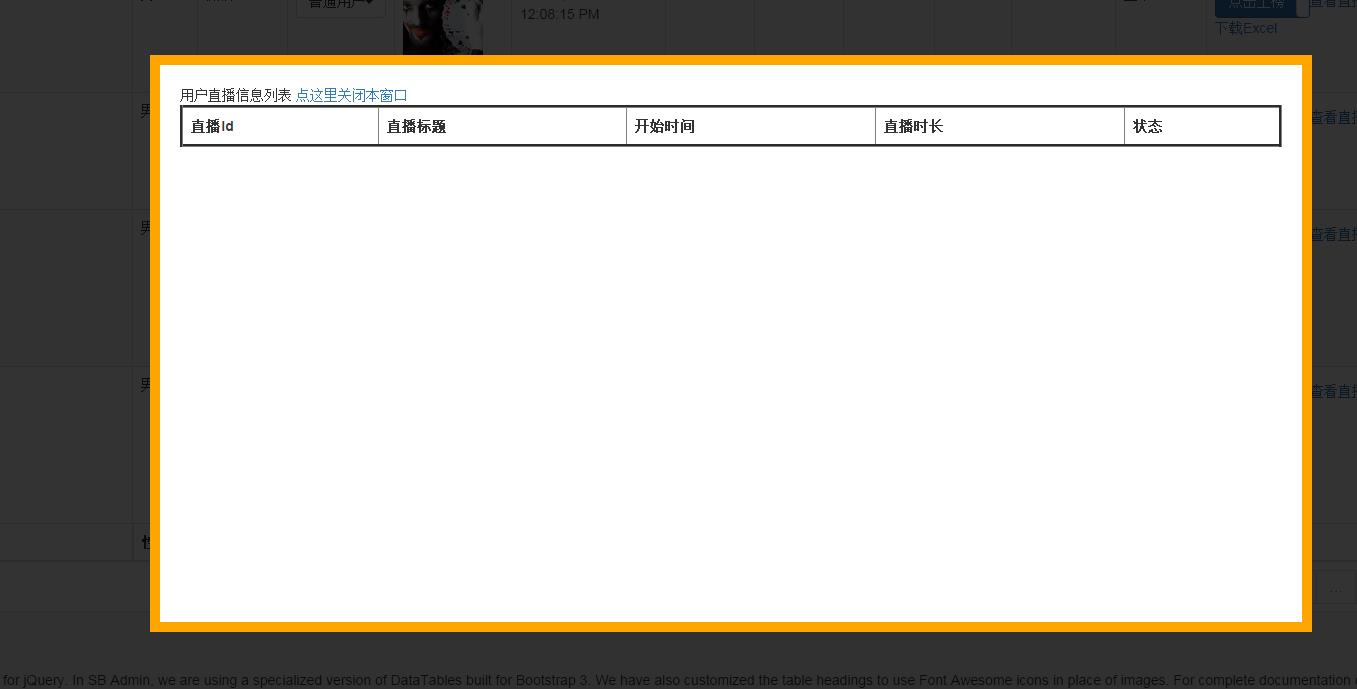
点击按钮发送ajax请求到后台获取的数据,div能弹出来,但是下面的数据不显示,如下图(块里面为空,无数据,只有表头):
在html的标签中的代码:<br> <img src="https://img-ask.csdn.net/upload/201511/23/1448285257_457694.jpg" alt="图片说明"><br> 红框①中的数据都获取到了但是不显示到块中;粉框②是拼接的html,不显示数据的问题估计就出在这里,其他地方元素都显示正常。<br> 我的逻辑是,从服务器取出的数据填进这个div中,但就是不显示。是不是还缺点什么?是异步的问题吗?</p>
断点打印出来有数据没有呢?
控制台有数据(即红框①有数据),但是就是不显示到div中
你在success回调里面return内容无用,没有任何对象接收返回值,而且ajax是异步的,如果你userLive要返回数据,也需要将ajax设置为同步的,async:false
将 return html那句改为$('#light').append(html),往弹出层里面添加内容,如果你的light还有容器,自己注意修改选择器
把return html改为$('#light').append(html)
根据各位老师的提示更改后的问题:
所做的更改:
①处为添加的异步;
②处为清空table里的内容(但是事实证明此处失效);
③处为拼接的html字符串(此处没有改动)
④处和⑤处为添加的append方法
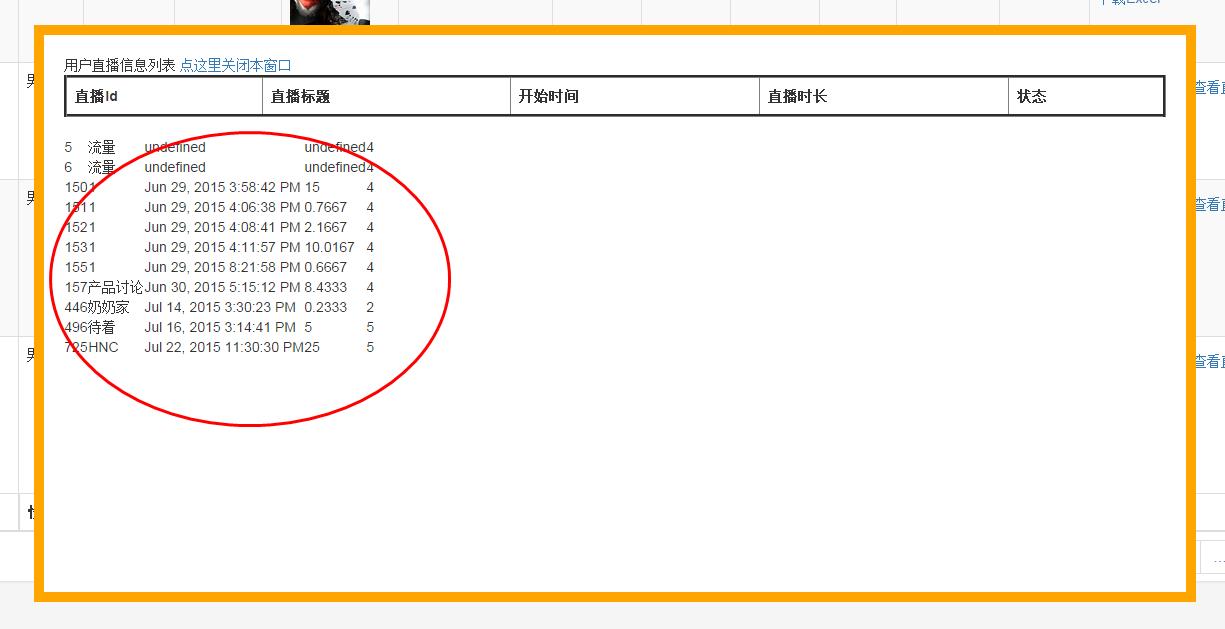
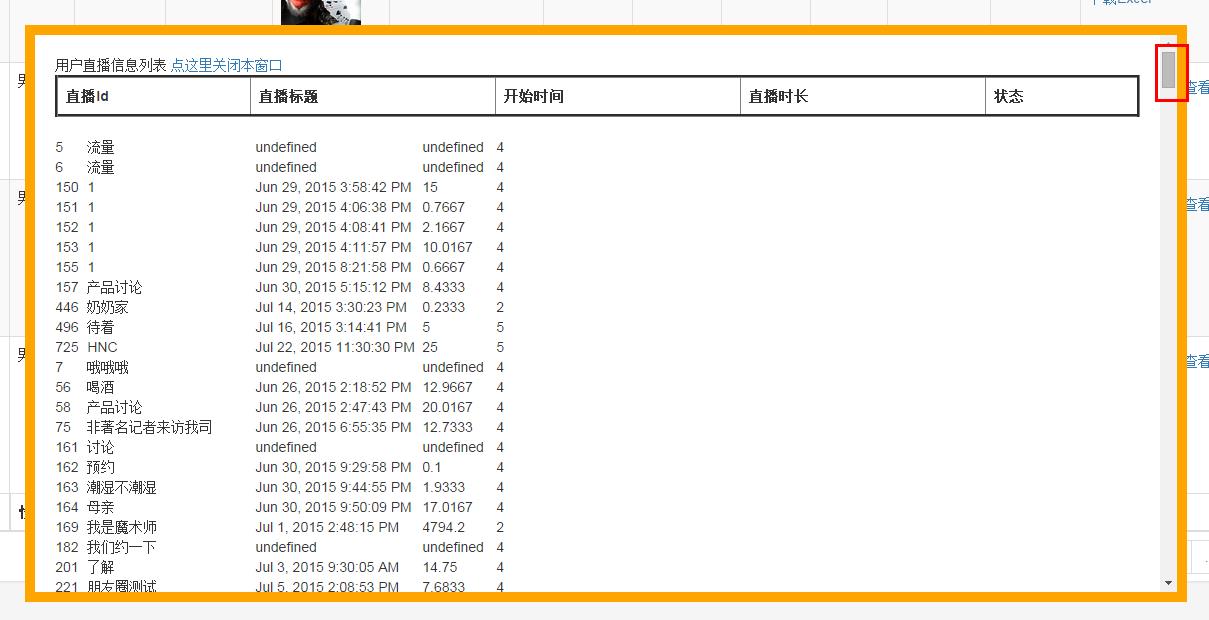
结果是:如图
红框里的数据出来了,但是和表头显示的不和谐,似乎不是table,都缩到一块了;
还有个严重的问题就是:多次点击按钮每次获取的信息都会显示到这个div中,但是不将上次的内容清空,一直在append(即②处的$('#liveTa').empty();失效),所以右上角的滑竿一直变短。
问题怎么解决?
楼主的
用好了吗登录不会显示任何东西
