请问extjs里的tab右键关闭怎么做啊
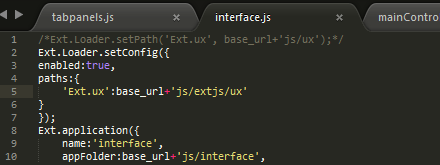
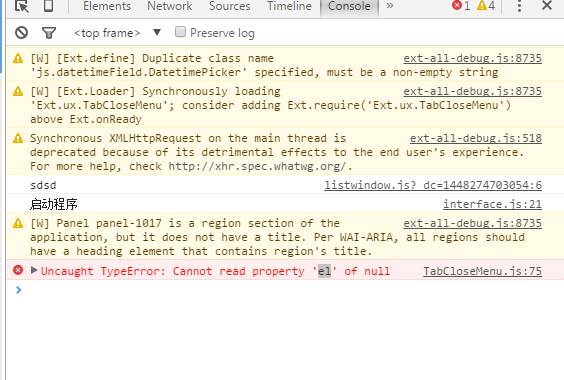
如图,我已经写了tabclosemenu,但是却报错,求大神给个方向啊,我是不是哪里做错了?
图片说明](https://img-ask.csdn.net/upload/201511/23/1448275111_698531.png)

Ext.require([
'Ext.ux.TabCloseMenu'
]);
plugins: Ext.create('Ext.ux.TabCloseMenu', {
extraItemsTail: [
'-',
{
text: 'Closable',
checked: true,
hideOnClick: true,
handler: function (item) {
currentItem.tab.setClosable(item.checked);
}
},
'-',
{
text: 'Enabled',
checked: true,
hideOnClick: true,
handler: function(item) {
currentItem.tab.setDisabled(!item.checked);
}
}
],
listeners: {
beforemenu: function (menu, item) {
var enabled = menu.child('[text="Enabled"]');
menu.child('[text="Closable"]').setChecked(item.closable);
if (item.tab.active) {
enabled.disable();
} else {
enabled.enable();
enabled.setChecked(!item.tab.isDisabled());
}
currentItem = item;
}
}
})
配置下就可以有自带的方法