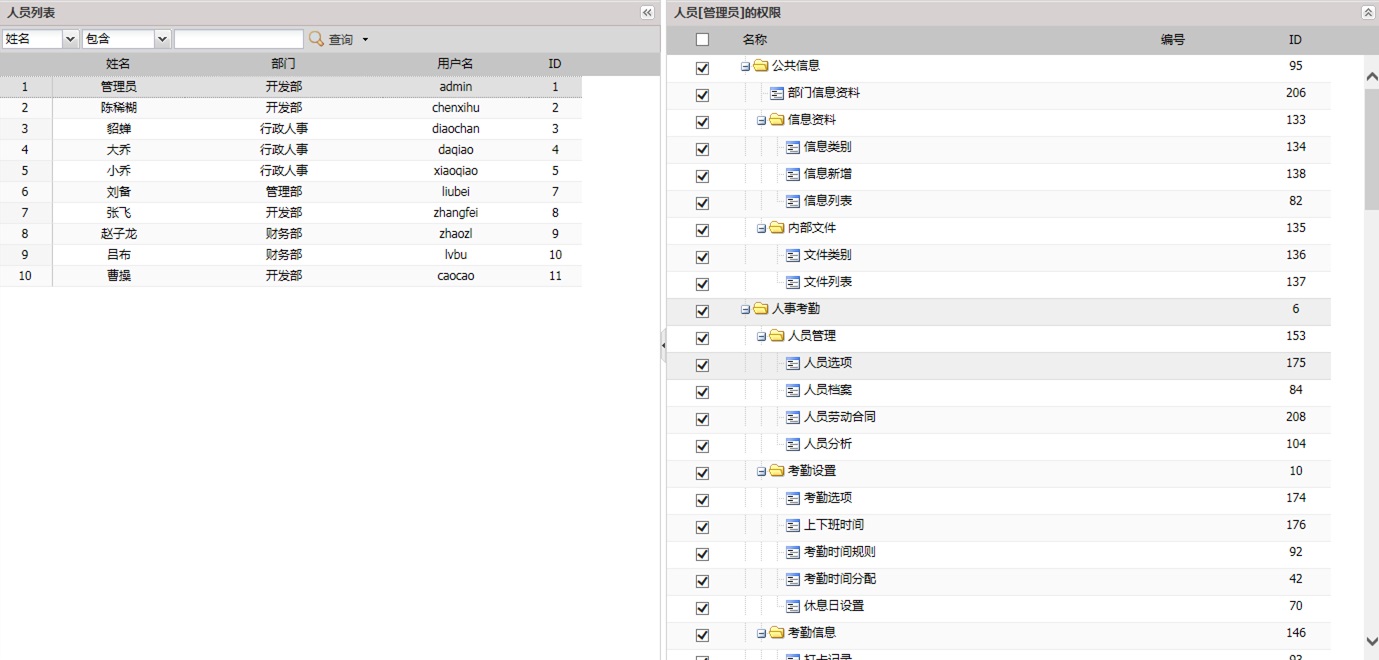
extjs4.2 如图怎么实现点击左侧右侧tree的checkbox被选中

自己获取tree的rootnode后遍历childnodes,和左边的记录中的权限对比后是否进行勾选
参考:Ext.tree.Panel显示checkbox并且级联选择或者取消选择
我的解决方案
listeners: {
'cellclick':function(){
var rows = gridType.getSelectionModel().getSelection()[0];
var name = rows.get('name');
typeid = rows.get('id');
Ext.getCmp('treeName').setTitle('人员['+name+']的权限');
var cc = formPanel.getSelectionModel().getStore();
formPanel.selModel.deselectAll();
ptViewStore.load({
params : {
purviewId : typeid
},
callback: function(records, options, success){
var arr = [];
ptViewStore.each(function(record){
for(var i=0;i<cc.getCount();i++){
var treestore = cc.getAt(i);
var p = treestore.get('id');
var indexp = treestore.length;
if(p == record.data.treeid){
formPanel.selModel.select(i,true);
break;
}
}
});
}
});
}
}