关于 Canvas Xfermode DST_IN 实现圆形图片问题
大体看了一下网上的关于圆形图片实现的问题 自己试着写了一下 但是没有出来 效果 感觉可能还是对 Canvas 绘图方式没有了解透彻, 代码如下 希望有 大神能指点指点
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//取出资源图片
Drawable drawable = mContext.getResources().getDrawable(R.drawable.wow1);
Bitmap mRoundBitmap = Bitmap.createBitmap(this.getWidth(), this.getHeight(), Config.ARGB_8888);
Canvas tempCanvas = new Canvas(mRoundBitmap);
Paint mRoundPaint = new Paint();
mRoundPaint.setAntiAlias(true);
int mRX = this.getWidth() / 2;
int mRY = this.getHeight() / 2;
int radius = Math.max(mRX, mRY);
drawable.setBounds(0, 0, this.getWidth(),this.getHeight());
//讲资源图片绘制到 canvas中
drawable.draw(tempCanvas);
//设置 DST_IN 模式
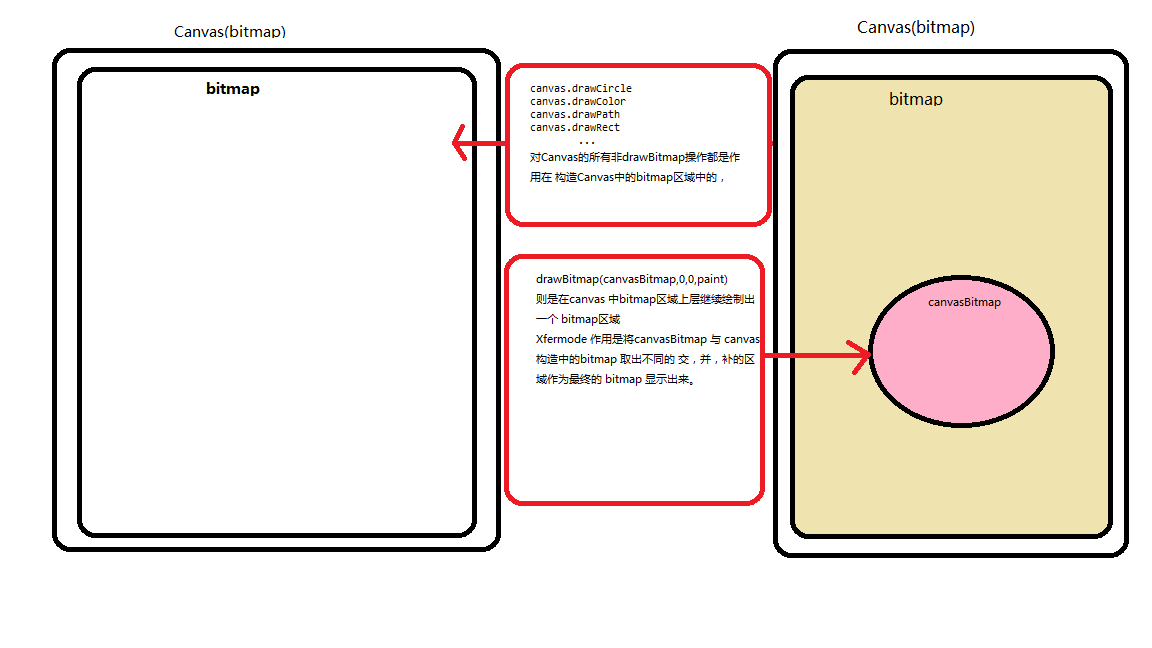
mRoundPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
//绘制圆形
tempCanvas.drawCircle(mRX, mRY, radius, mRoundPaint);
canvas.drawBitmap(mRoundBitmap, 0, 0, null);
}
http://blog.csdn.net/lmj623565791/article/details/42094215/
不要沉了,求帮助啊。。。。。。
 以解决。
以解决。