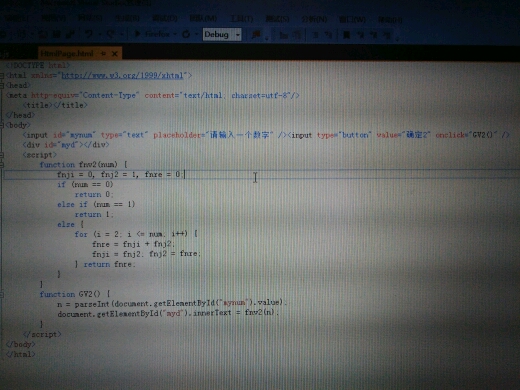
```<!DOCTYPE html>
<input id="=mynum" type="text" placeholder="请输入一个数字" value=""/> <input type="button" value="确定" onclick="G()" />
<div id="myd"></div>
<script>
function fn(num)
{
fnr1 = 0, fnr2 = 1, fnre = 0;
if (num == 0)
return 0;
else if (num == 1)
return 1;
else {
for (i = 2; i <= num; i++)
{
fnre = fnr1 + fnr2;
fnr1 = fnr2; fnr2 = fnre;
}return fnre
}
}
function G()
{
n = parseInt(document.getElementById("mynum").valueOf);
document.getElementById("myd").innerText = fn(n);
}
</script>

id搞错了,=号怎么也放里面去了
<input id="=mynum"
==》
<input id="mynum"
自己用浏览器查一下审查元素,看看有没有语法错误。下次再提问的时候把代码贴出来,你这根本看不清
调用的时候没传参数过来吧。
innerText改为innerHTML,而且确认你函数没有报错。自己f12调出浏览器看法工具看下报错了没有
n = parseInt(document.getElementById("mynum").valueOf);
这个应该是这样写
var n = parseInt(document.getElementById("mynum").value);