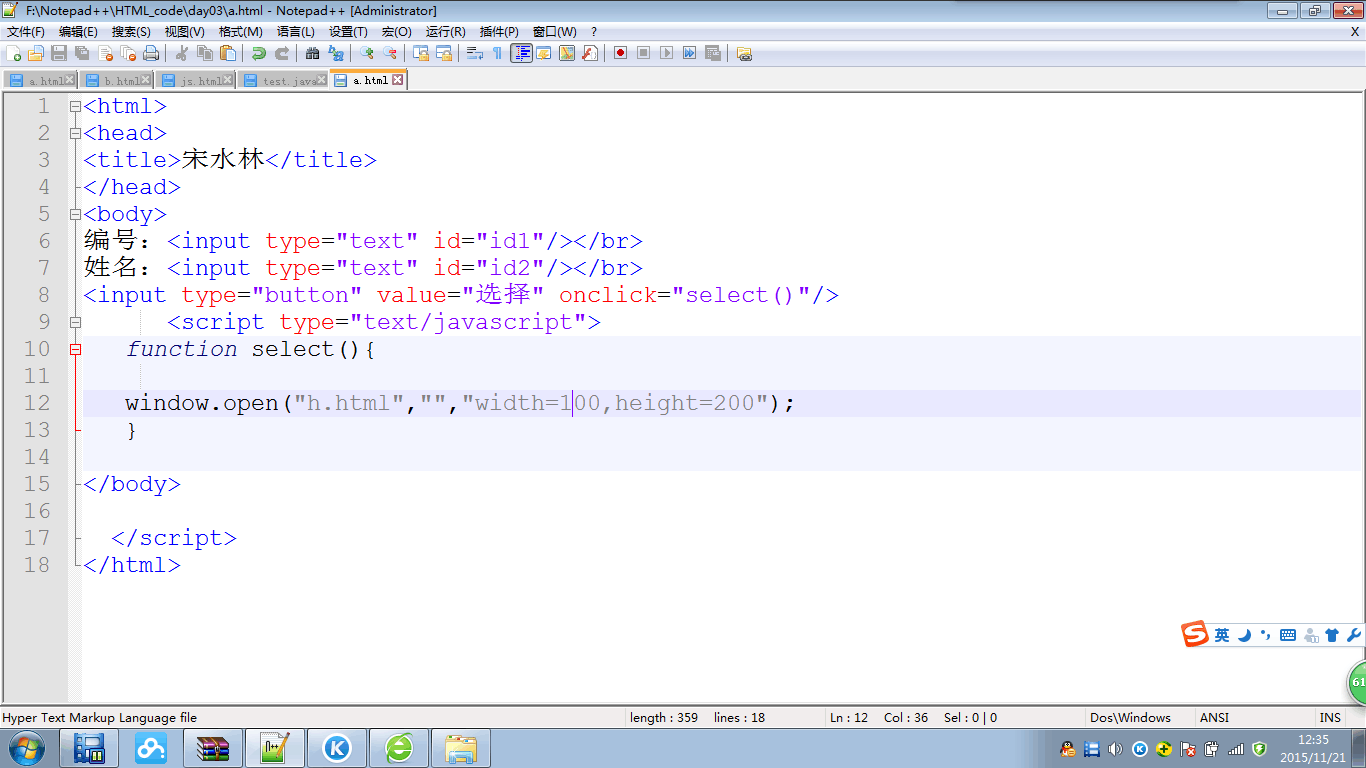
点击按钮怎么打不开新窗口,求大神,,,新人一枚
我是按视频上写的,上面是是可以的 。。。。哪里错了。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
我测试了下,是因为函数名你使用select这个跟js本身方法有冲突,换个名称就可以了
<html>
<head>
<title>宋水林</title>
<script type="text/javascript">
function openDialog(){
window.open('http://www.baidu.com','_blank','width=500,height=400');
}
</script>
</head>
<body>
编号<input type="text" id="id1"/></br>
姓名<input type="text" id="id2"/></br>
<input type="button" value="选择" onclick="openDialog();"/>
</body>
</html>
/body写在了哪?
<html>
<head>
<title>宋水林</title>
<script type="text/javascript">
function select(){
window.open('h.html','','width=100,height=200');
}
</script>
</head>
<body>
编号<input type="text" id="id1"/></br>
姓名<input type="text" id="id2"/></br>
<input type="button" value="选择" onclick="select();"/>
</body>
</html>
body结束标签的位置放错了
注意标签的位置,写成对标签的时候,先把成对的标签写全,再写标签中的内容
写的时候先写成一个标签对,然后再往中间插入代码这样不容易漏写或者写错位置
body放script里面报错了。。
</script>
</body>