关于安卓开发时绑定按钮监听器老出错
我照你的代码自己运行了下,然后没有问题,
你确认下你使用的listener是CompoundButton这个的
即看下你有没有导入这个包,是不是导错了。。
import android.widget.CompoundButton.OnCheckedChangeListener;
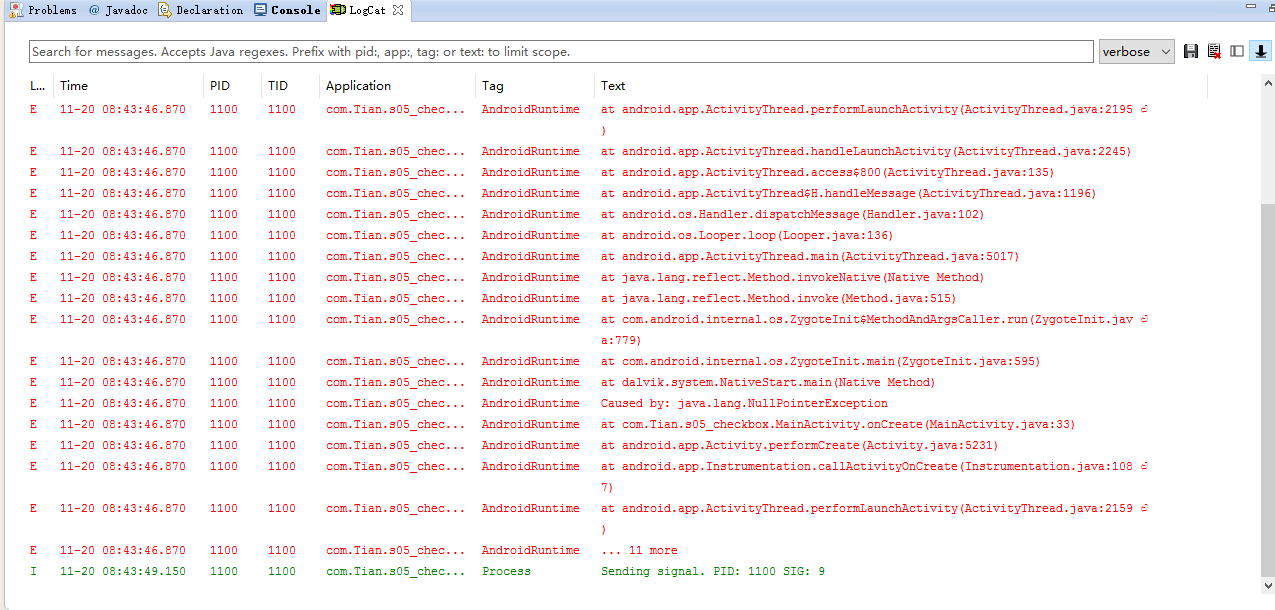
运行错误时是什么错误啊 看看eclipse日志文件logcat看看什么错误在哪行 或者加个try看看是什么错误
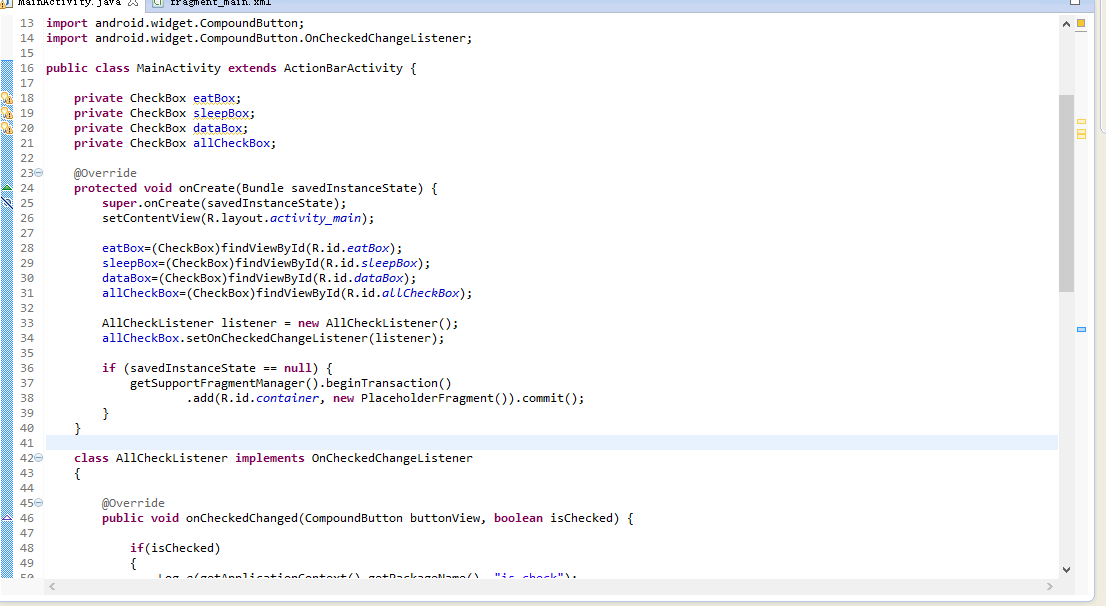
MainActivity类的代码33行,空指针异常!
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CheckBox cBox=(CheckBox)findViewById(R.id.cb);
AllCheckListener listener=new AllCheckListener();
cBox.setOnCheckedChangeListener(listener);
}
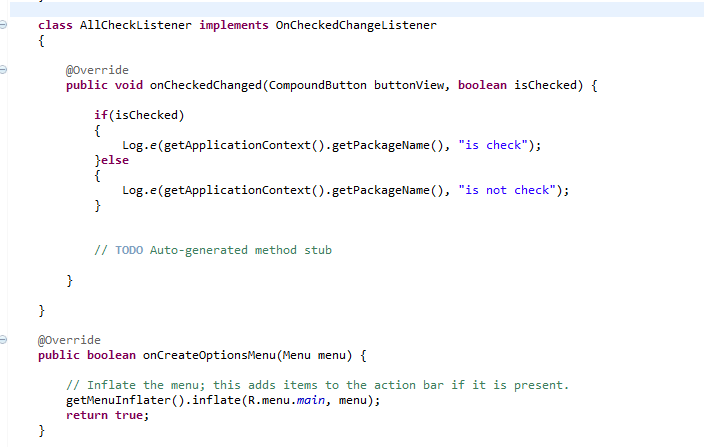
class AllCheckListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Log.e(getApplicationContext().getPackageName(), "is check");
}else {
Log.e(getApplicationContext().getPackageName(), "is not check");
}
}
}
}
直接监听点击事件:
public void onClick(View view) {
switch (view.getId()) {
//全选
case R.id.all:
all.setChecked(true); //全选
reverse.setChecked(false); //反选
none.setChecked(false); //不选
one.setChecked(true);
two.setChecked(true);
three.setChecked(true);
break;
//反选
case R.id.reverse:
reverse.setChecked(true);
all.setChecked(false);
none.setChecked(false);
one.toggle();
two.toggle();
three.toggle();
break;
//不选
case R.id.none:
none.setChecked(true);
all.setChecked(false);
reverse.setChecked(false);
one.setChecked(false);
two.setChecked(false);
three.setChecked(false);
break;
}
或者这样写试一下
cBox.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Log.e(getApplicationContext().getPackageName(), "is check");
}else {
Log.e(getApplicationContext().getPackageName(), "is not check");
}
}
});
图片说明](https://img-ask.csdn.net/upload/201511/20/1448027565_998654.png)