css问题,求知道的人帮助一下

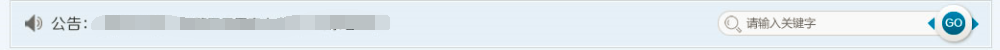
想达到是效果是上图
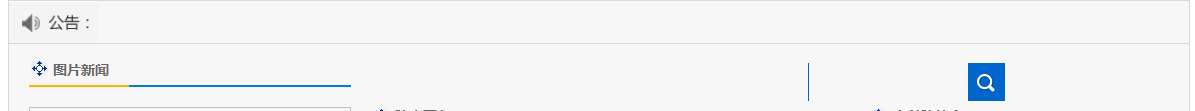
但是不知道怎么搜索栏跑到了下面。公告和搜索栏我是放在同个div下面的。但是不知道怎么不在一行里,css菜鸟求帮助啊。
<div id="Scroll">
<div id="ScrollMe" style="overflow: hidden; height: 27px; ">
<%
List<WebContent> listWebContent1 = WebContentAction.query("12",1,4);
for (WebContent obj : listWebContent1) {
%>
<a href="<%=request.getContextPath()%>/website/webContent.jsp?category=12&parentID=12&id=<%=obj.getId()%>" title="<%=obj==null?"":obj.getName() %>"><%=StringUtil.substr(obj.getName(), 10)%></a>
<%
}
%>
<br/>
<%
List<WebContent> listWebContent2 = WebContentAction.query("12",2,4);
for (WebContent obj : listWebContent2) {
%>
<a href="<%=request.getContextPath()%>/website/webContent.jsp?category=12&parentID=12&id=<%=obj.getId()%>" title="<%=obj==null?"":obj.getName() %>"><%=StringUtil.substr(obj.getName(), 10)%></a>
<%
}
%>
<br/>
</div>
</div>
<script>new srcMarquee("ScrollMe",0,1,900,27,3,3000,1000,27)</script>
</div>
<div class="searchBox">
<form method="post" id="searchform" height= "27"action="<%=request.getContextPath() %>/website/search.jsp">
<fieldset>
<input id="search" name="search" type="text" value="" class="text_input" action="<%=request.getContextPath() %>/website/search.jsp" />
<input id="search_a" name="submit" type="submit" value="" /> </fieldset>
</form>
</div>
</div>
</div>
无代码,无法解决。不过你看一下是否是高度,浮动,定位等的问题。
div里放2个div设置float,设置长度
<div id="Scroll">
<div id="ScrollMe" style="overflow: hidden; height: 27px; ">
<%
List<WebContent> listWebContent1 = WebContentAction.query("12",1,4);
for (WebContent obj : listWebContent1) {
%>
<a href="<%=request.getContextPath()%>/website/webContent.jsp?category=12&parentID=12&id=<%=obj.getId()%>" title="<%=obj==null?"":obj.getName() %>"><%=StringUtil.substr(obj.getName(), 10)%></a>
<%
}
%>
<br/>
<%
List<WebContent> listWebContent2 = WebContentAction.query("12",2,4);
for (WebContent obj : listWebContent2) {
%>
<a href="<%=request.getContextPath()%>/website/webContent.jsp?category=12&parentID=12&id=<%=obj.getId()%>" title="<%=obj==null?"":obj.getName() %>"><%=StringUtil.substr(obj.getName(), 10)%></a>
<%
}
%>
<br/>
</div>
</div>
<script>new srcMarquee("ScrollMe",0,1,900,27,3,3000,1000,27)</script>
</div>
<div class="searchBox">
<form method="post" id="searchform" height= "27"action="<%=request.getContextPath() %>/website/search.jsp">
<fieldset>
<input id="search" name="search" type="text" value="" class="text_input" action="<%=request.getContextPath() %>/website/search.jsp" />
<input id="search_a" name="submit" type="submit" value="" /> </fieldset>
</form>
</div>
</div>
</div>
代码附上了
给你提供三个属性 一般在审查元素调试下就出来了看看到底是哪出问题 position:absolute/relative display:block/... float:...
公告的那个DOM设置成float:left,搜索的设置成float:right
%>/upload/images/notice.png)