新人提问:html怎么让图片滑动起来呢?
html怎么让图片滑动起来呢?
假如一个这个图片
就是让图片从左上角,滑到右下角,再往上滑到右上角,再滑到左下角。
没一点思路……
求朋友帮我指点迷津。
新人没分,万分感谢
javascript的移动:
function moveDiv(){
var oDiv = document.getElementById('your_image_id');
oDiv.style.left = (oDiv.offsetLeft + 1) + 'px';
oDiv.style.top = (oDiv.offsetTop + 1) + 'px';
if(oDiv.offsetLeft >= 300 || oDiv.offsetTop >= 300){
return;
}
setTimeout(moveDiv, 10);
};
moveDiv();
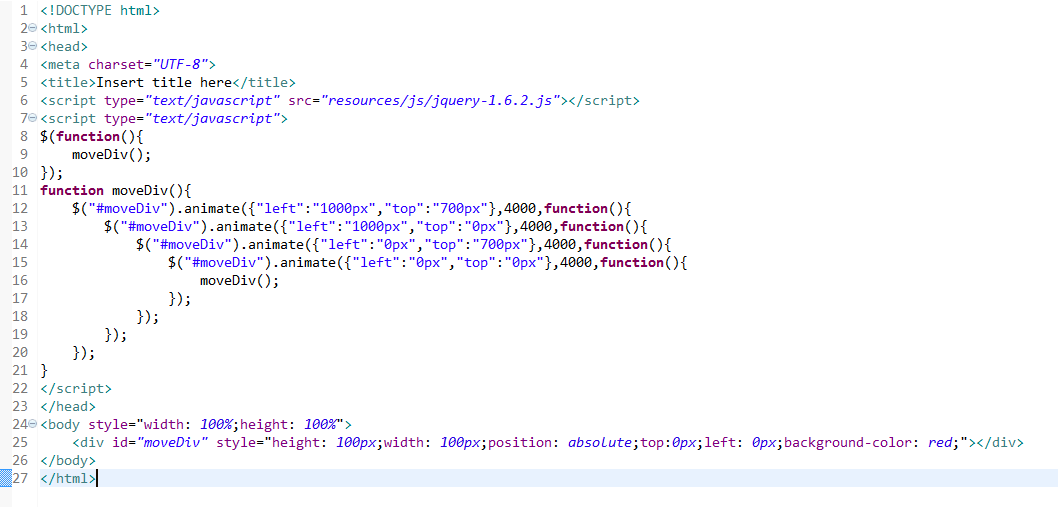
jquery animate
position:absolute定位,然后用setInterval或者setTimeout更新style的left和top属性
假如一个图片,在function中是不是要写var a=document.getId("a"),但是再a.后面,没有left和top之类的属性
用jquery 不过对应的 图片 要设置Position属性 为相对定位
接楼上,设置image的position为absolute
$('your image').css('position', 'absolute').animate({left: 300, top: 300}, 1000);