选中包裹在div里的一段文本,为何选中的范围很大?
如下一段HTML
<style>
#article{
width:500px;
min-height:400px;
margin:10px auto;
border:1px solid #ccc;
}
</style>
<div id="article">
<p>床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。床前明月光,疑是地上霜。举头望明月,低头思故乡。</p>
</div>
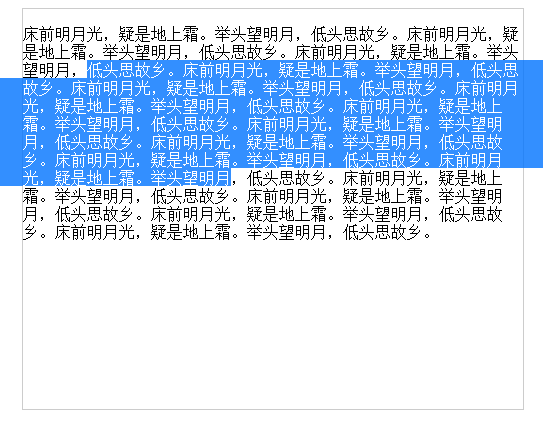
如下一张截图:
为何我选文本,蓝色的选中条能超出div的限制?如何让蓝色的选中条只在div范围内呢?
你加一个 p{display:inline-block;},就OK了!就这么简单
加个 float:left; 好像有用
你在style里面加个*{margin:0;padding:0}就可以了