为什么jsp的字体大小改了在网页里显示不出来。
<link href="css/generalstyle.css" type="text/css" rel="stylesheet">
<table width="100%" height="100" bgcolor="#FFFCCC">
<tr height="150" colspan="2">
<td align="center"><img src="img/other/logo.gif" width="180" height="180"/>
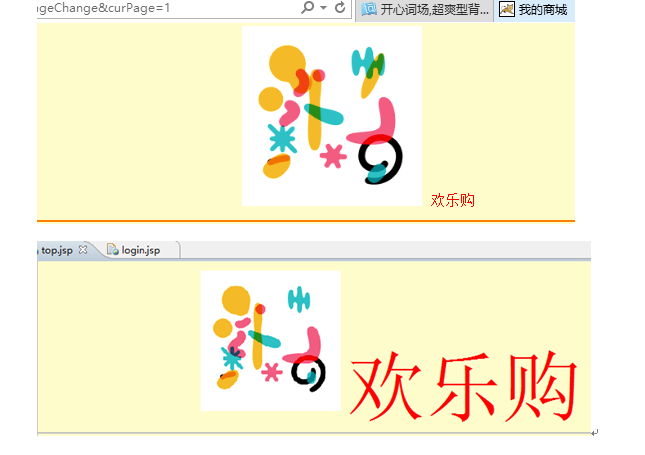
<font style="color:red;font-size:100xp;">欢乐购</font>
</td>
</tr>
字体大小的单位 是px
你字体怎么改的?使用font标签或者h1标签可以修改字体大小,你的界面貌似是包含top.jsp,然后通过参数传递过去的页面,可能会恢复成原来的大小,你在参数传递后加上标签改变下字体就可以了,说错请见谅!
这图片上的字体大小不是改变了么?
不是很明白你想要的效果。不过你把样式写到CSS中,然后在标签上引用样式试下。
会不会是你浏览器的缓存问题??清空下看看
单位是px,不是xp
<font style="color:red;font-size:100px;">欢乐购</font>