使用uploadify插件,上传的文件成功了,却还报404错误


前端代码:
<div class="upload-pic img-wrap">
<input type="hidden" name="info[pic]" id="pic" value="">
<a href="javascript:void(0);" onclick="attachupload('single_image_images', '附件上传','single_image',thumb_images,'1,gif|jpg|jpeg|png|bmp,1,,,0','image','/Admin/Upfile/upload');return false;">
<img src="__PUBLIC__/images/admin/icon/upload-pic.png" id="single_image_preview" width="135" height="113" style="cursor:hand">
</a>
<input type="button" style="width: 66px;" class="button" onclick="attachupload('single_image_images', '附件上传','single_image',thumb_images,'1,gif|jpg|jpeg|png|bmp,1,,,0','image','/Admin/Upfile/upload');return false;" value="上传图片">
<input type="button" style="width: 66px;" class="button" onclick="$('#single_image_preview').attr('src','__PUBLIC__/images/admin/icon/upload-pic.png');$('#single_image').val(' ');return false;" value="取消图片">
</div>
点击上传图片后在iframe中打开如下页面
<body>
<div class="col-tab pad-10">
<ul class="tabBut cu-li">
<li id="tab_attach_1" class="on" onclick="tab_switch('attach','on','',4,1);">上传附件</li>
<li id="tab_attach_2" onclick="tab_switch('attach','on','',4,2);">网络文件</li>
<li id="tab_attach_3" onclick="tab_switch('attach','on','',4,3);set_iframe('album_list','/youcku/index.php/Attachment/album_list.html');">图库</li>
<!-- <li id="tab_attach_4" onclick="tab_switch('attach','on','',4,4);">目录浏览</li> -->
</ul>
<div class="content" id="div_attach_1">
<div class="img_upload">
<script src="/youcku/Public/js/admin/uploadify/jquery.uploadify.js"></script>
<form>
<div id="file_upload" class="uploadify" style="height: 28px; width: 75px;"><object id="SWFUpload_0" type="application/x-shockwave-flash" data="/youcku/Public/js/admin/uploadify/uploadify.swf?0.1520043769851327&preventswfcaching=1447676755534" width="75" height="28" class="swfupload" style="position: absolute; z-index: 1;"><param name="wmode" value="transparent"><param name="movie" value="/youcku/Public/js/admin/uploadify/uploadify.swf?0.1520043769851327&preventswfcaching=1447676755534"><param name="quality" value="high"><param name="menu" value="false"><param name="allowScriptAccess" value="always"><param name="flashvars" value="movieName=SWFUpload_0&uploadURL=%2Fyoucku%2Findex.php%2FAdmin%2FUpfile%2Fupload&useQueryString=false&requeueOnError=false&httpSuccess=&assumeSuccessTimeout=30&params=thumb_width%3D0%26amp%3Bthumb_height%3D0%26amp%3Bwatermark_enable%3D0%26amp%3Bfiletype_post%3Dgif%257Cjpg%257Cjpeg%257Cpng%257Cbmp&filePostName=Filedata&fileTypes=*.gif%3B*.jpg%3B*.jpeg%3B*.png%3B*.bmp&fileTypesDescription=%E5%9B%BE%E7%89%87&fileSizeLimit=MB&fileUploadLimit=1&fileQueueLimit=1&debugEnabled=false&buttonImageURL=%2Fyoucku%2FAdmin%2FUpfile%2F&buttonWidth=75&buttonHeight=28&buttonText=&buttonTextTopPadding=0&buttonTextLeftPadding=0&buttonTextStyle=color%3A%20%23000000%3B%20font-size%3A%2016pt%3B&buttonAction=-110&buttonDisabled=false&buttonCursor=-2"></object><div id="file_upload-button" class="uploadify-button addnew" style="height: 28px; line-height: 28px; width: 75px;"><span class="uploadify-button-text"></span></div></div>
<a href="javascript:$('#file_upload').uploadify('upload','*');" class="btupload">开始上传</a>
<input type="hidden" name="__hash__" value="1e3200a2232bb26843b36a73afcf5c2e_efe5e8ba69e44f409fcf39ffd3024c34"></form>
<div id="nameTip" class="onShow">
最多上传 <font color="red"> 1</font> 个附件, 单文件最大 <font color="red">0 Bytes</font>
</div>
<div class="bk3"></div>
</div>
<div class="bk3"></div>
<div class="lh24">
支持 <font>gif、jpg、jpeg、png、bmp</font> 格式。
</div>
<input type="checkbox" id="watermark_enable" value="1" checked=""><label for="watermark_enable">是否添加水印</label>
<div class="bk10"></div>
<fieldset class="blue pad-10" id="swfupload">
<legend>列表</legend>
<div id="progress"><div id="file_upload-queue" class="uploadify-queue"></div></div>
<ul id="attachment_list"></ul>
</fieldset>
</div>
<div id="div_attach_2" class="contentList pad-10 hidden">
<div class="bk10"></div>
请输入网络地址<div class="bk3"></div><input type="text" name="info[filename]" class="input-text" value="" style="width:350px;" onblur="addonlinefile(this)">
<div class="bk10"></div>
</div>
<div id="div_attach_3" class="contentList pad-10 hidden">
<iframe name="album-list" src="javascript:void(0);" scrolling="no" width="100%" height="345" style="overflow-x:hidden;border:none" allowtransparency="true" id="album_list"></iframe>
</div>
<div id="div_attach_4" class="contentList pad-10 hidden"></div>
</div>
<div id="att-status" class="hidden"></div>
<div id="att-status-del" class="hidden"></div>
<div id="att-ids" class="hidden"></div>
<div id="att-name" class="hidden"></div>
<script type="text/javascript">
var fileSizeLimit = "";
var fileTypeDesc = "图片";
var fileTypeExts = "*.gif;*.jpg;*.jpeg;*.png;*.bmp";
var queueSizeLimit = 1;
var uploadLimit = 1;
var type = "image";
$(function() {
$('#file_upload').uploadify({
'auto' : false,
'formData' : {"thumb_width": "0","thumb_height":"0","watermark_enable":"0","filetype_post":"gif|jpg|jpeg|png|bmp"},
'swf' : '/youcku/Public/js/admin/uploadify/uploadify.swf?' + Math.random(),
'uploader' : '/youcku/index.php/Admin/Upfile/upload',
'buttonImage' : '',
'buttonClass' : 'addnew',
'buttonText' : '',
'height' : '28',
'width' : '75',
'fileSizeLimit' : fileSizeLimit + "MB",
'fileTypeDesc' : fileTypeDesc,
'fileTypeExts' : fileTypeExts,
'removeTimeout' : 0,
'queueSizeLimit' : queueSizeLimit,
'uploadLimit' : uploadLimit,
'onUploadError' : function(file, errorCode, errorMsg, errorString) {
alert(file.name + ' 上传失败,错误原因: ' + errorString);
},
'onUploadSuccess' : function(file, data, response) {
var result = $.parseJSON(data);
set_thumb(result);
}
});
});
</body>
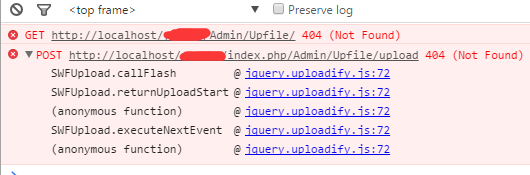
404错误,提示文件未找到,查看文件路径
我仅有的5个币都贡献了,求大神解答~~
/youcku/index.php/Admin/Upfile/upload你这个页面是不是做了302跳转到其他页面了?是跳转的页面出错了
不要跳转,输出success或者error这种内容提供给uploadify接收就行