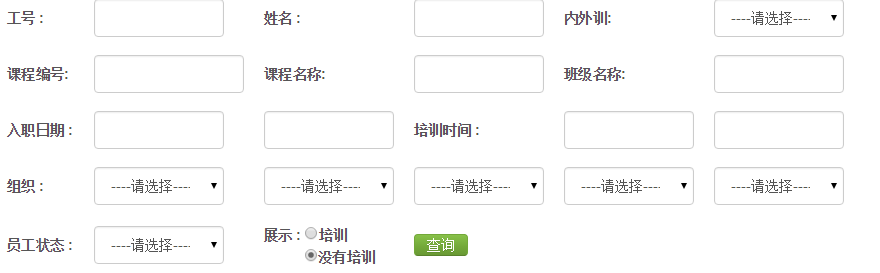
点击查询按钮验证form表单
 所有的条件都在form表单中,请问我点击查询的时候,用js有没有办法就是除了单选按钮以外,怎样验证其它选项必须输入一个条件
所有的条件都在form表单中,请问我点击查询的时候,用js有没有办法就是除了单选按钮以外,怎样验证其它选项必须输入一个条件
把所有组件的值都取出来,判断不能全为空就行
表单添加onosubmit事件,示例代码如下。
<form onsubmit="return check(this)">
xxx为你表单输入项的name值
function check(f){
if(f.xxx.value==''){alert('xxx不能为空!';f.xxx.focus();return false}
//....其他的验证
}
在查询处添加click事件,所有的值取出if(值==空)return false 一直到最后加一个$(formid).submit()就可以了。