如何使用jQuery给HTML中select标签设置默认值?
页面里有这么一个标签:
<select id="user-sex" data-toggle="select" class="form-control select select-primary select-lg">
<option value="0">Secret</option>
<option value="1">Male</option>
<option value="2">Female</option>
</select>
我在页面的js文件里面有这么一句:
$("#user-sex option[value="+ret.sex+"]").attr('selected', true);
例如默认值为1,那么显示的应该是“Male”。
然而页面加载完毕后select标签并未显示为设置好的默认项。
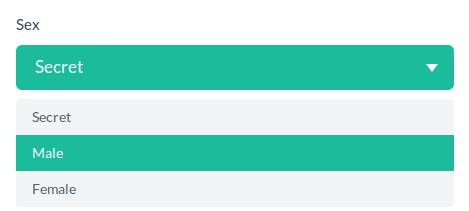
点一下,在下拉菜单中可以看到默认选项已经改为设置好的项,但是并没有显示出来。
请问应该怎么设置,谢谢。
你可以直接
$("#user-sex").val("2");
你可以直接
$("#user-sex").val("2");
$("#user-sex option").attr("checked","checked");