android 如何判断用户点击的是人体哪个部位
设计师给了一张1160 x 638的整的一张人体图,我该怎么实现用户在点击人体图片时,点击的是哪些部位呢?
特别希望大神们给出这样一个例子效果,点击头,土司头部;手,土司手臂;胸,土司胸部;腹,土司腹部;腿,土司腿部等...
我看到你说其他的一些App的效果,当然咯,我没有说其他几位仁兄给的方法不好的意思,但实事求是的说,当页面多了之后,这种方案就不大灵活了。也有人提到了OnTouchEvent函数,可以用它来处理屏幕事件。对于你说的那种APP我说一个思路:
自定义一个类(从布局继承过来),需要内部添加imageview来显示图片(设置不可点击,或者基于android触摸事件处理的原理进行屏蔽),组件实例化的时候获取实际大小,每张图提供参数:图片本身的大小和对应的区域(一般用矩形就行了),这样可以计算出需要处理的位置,点击了之后按照元数据通过结构返回一个索引,依据索引获得要展示的数据(结合数据持久化),进行一定的“修饰”后展示在指定位置就好了。
我想,这样处理会好一些。

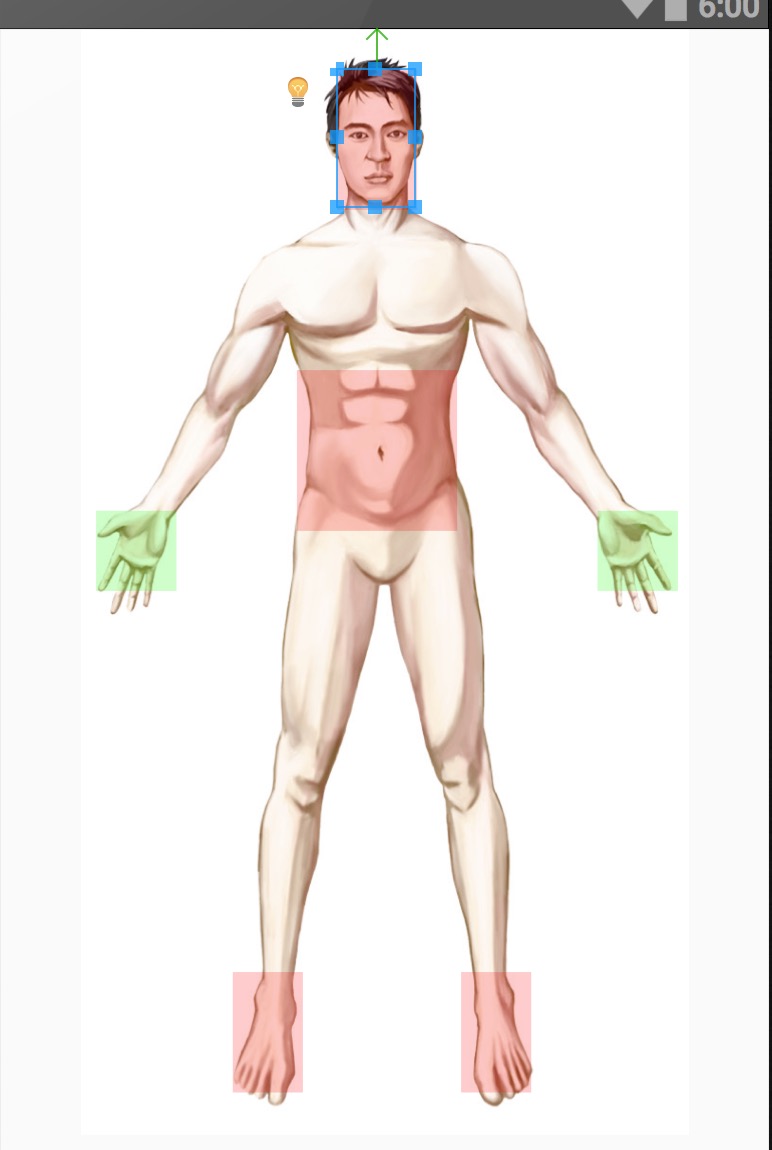
在几个需要提示的地方分别放置透明按钮,然后分别添加onclick属性,对点击进行捕获,最后正对点击的不同区域进行不同的提示,
布局文件可以如下的形式:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.obo.mydemos.touch.TouchActivity"
tools:showIn="@layout/activity_touch">
<ImageView
android:id="@+id/body_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/body" />
<View
android:id="@+id/head_botton"
android:layout_width="40dp"
android:layout_height="70dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="168dp"
android:layout_marginTop="20dp"
android:alpha="0.2"
android:background="#ff0000"
android:onClick="onClick" />
<View
android:id="@+id/hand_botton_1"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="48dp"
android:layout_marginTop="240dp"
android:alpha="0.2"
android:background="#00ff00"
android:onClick="onClick" />
<View
android:id="@+id/hand_botton_2"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="298dp"
android:layout_marginTop="240dp"
android:alpha="0.2"
android:background="#00ff00"
android:onClick="onClick" />
<View
android:id="@+id/belly_botton"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="148dp"
android:layout_marginTop="170dp"
android:alpha="0.2"
android:background="#ff0000"
android:onClick="onClick" />
<View
android:id="@+id/feet_botton_1"
android:layout_width="35dp"
android:layout_height="60dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="116dp"
android:layout_marginTop="470dp"
android:alpha="0.2"
android:background="#ff0000"
android:onClick="onClick" />
<View
android:id="@+id/feet_botton_2"
android:layout_width="35dp"
android:layout_height="60dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="230dp"
android:layout_marginTop="470dp"
android:alpha="0.2"
android:background="#ff0000"
android:onClick="onClick" />
</RelativeLayout>
在Activity中的使用则是:
public void onClick(View view)
{
String whereToClick = "你点击了";
switch (view.getId())
{
case R.id.head_botton:
whereToClick+="头";
break;
case R.id.hand_botton_1:
whereToClick+="右手";
break;
case R.id.hand_botton_2:
whereToClick+="左手";
break;
case R.id.belly_botton:
whereToClick+="腹部";
break;
case R.id.feet_botton_1:
whereToClick+="右脚";
break;
case R.id.feet_botton_2:
whereToClick+="左脚";
break;
}
Toast.makeText(TouchActivity.this, whereToClick, Toast.LENGTH_SHORT).show();
}
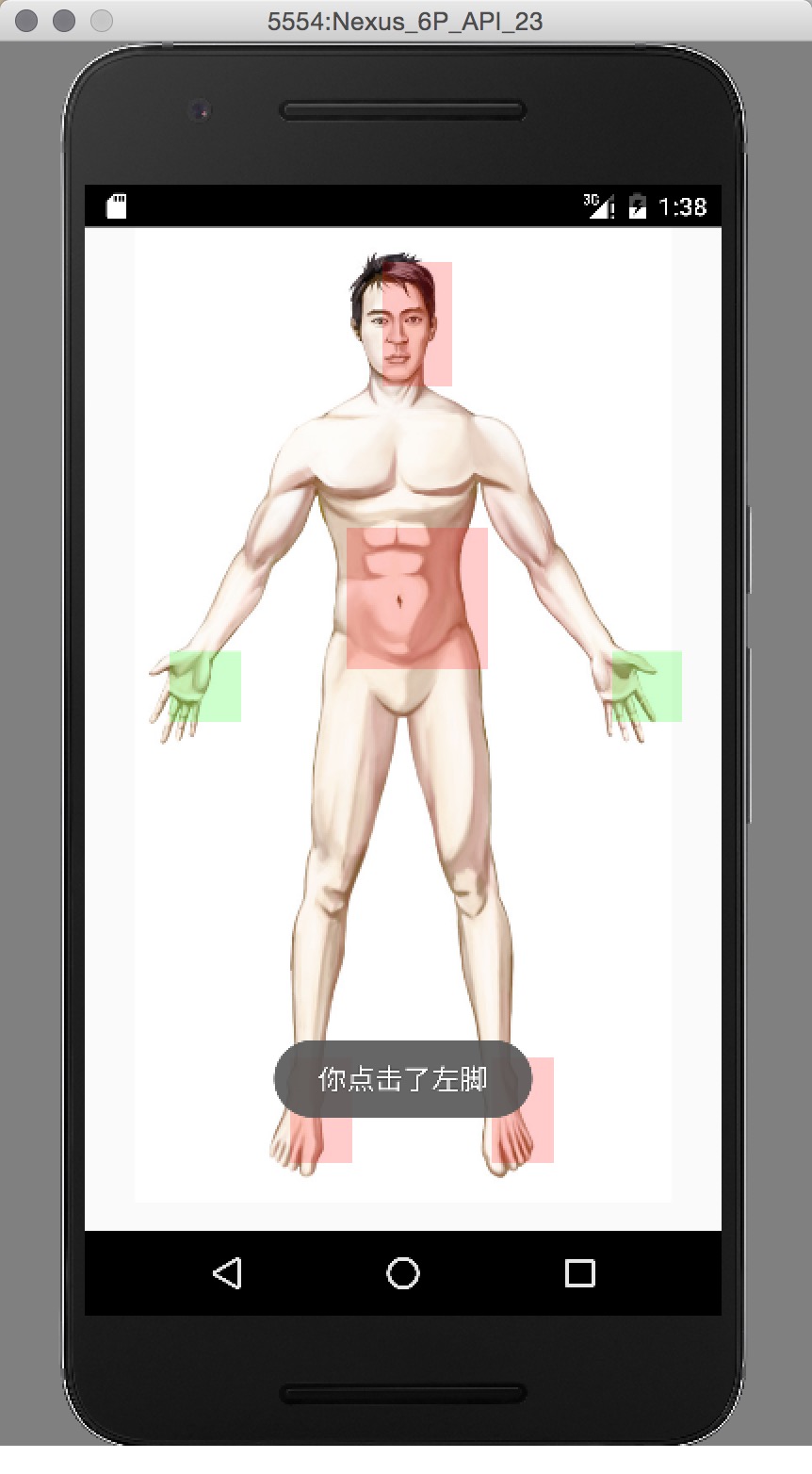
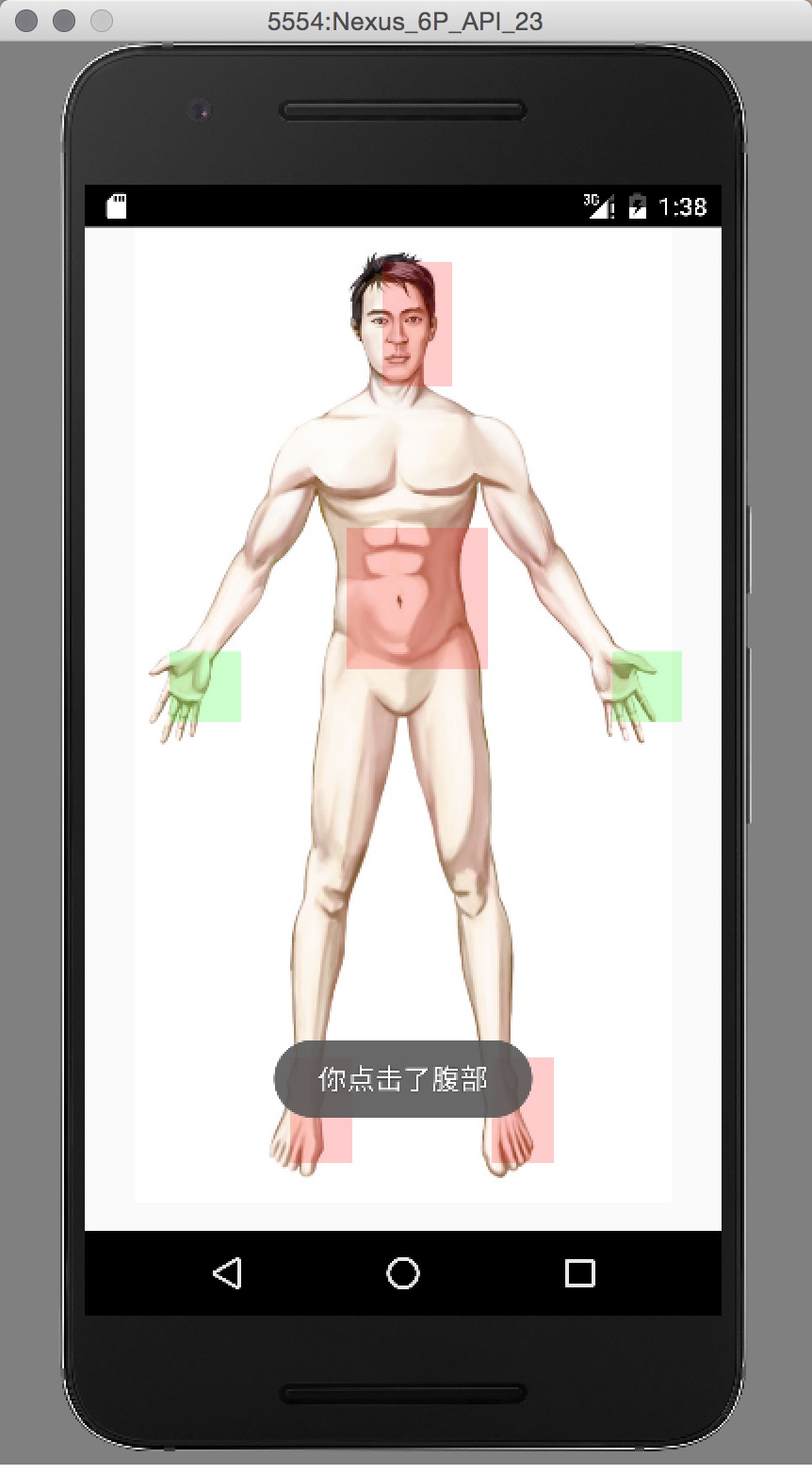
点击的效果则是:

(位置有点偏移,自己可以进行调整)
希望以上的可以帮到你哦^_^
我这边的一种思路是,首先要保证整张图片 在屏幕上面进行显示,然后可以判断点击的位置坐标,然后需要根据手机屏幕的分辨率进行转换。
同时需要维护一个身体部位位置的特征点位置数据, 最后进行比较获取。具体没试过,只是给一种方案吧,不知道具体效果怎么样了~
因为最近事情比较多, 没时间写Demo,但是给一个可能实现的思路。
1.对这张图片进行数据化。这个指的是对这张图片进行区域划分,明确每个需要进行点击触摸位置在这张图片上的位置,使用的是百分比位置,即从图片(x1,y1)到(x2,y2)之间的矩形区域为点击区域,坐标使用百分比或比例进行记录
2.对每个部位进行编号
3.重写onTouch(),对触摸事件,主要是ACTION-DOWN进行处理,捕捉位置,然后根据每个部位的索引去判断是哪一块
写完了才发现leobert_lan_ 已经说了这个方案,可以参考下