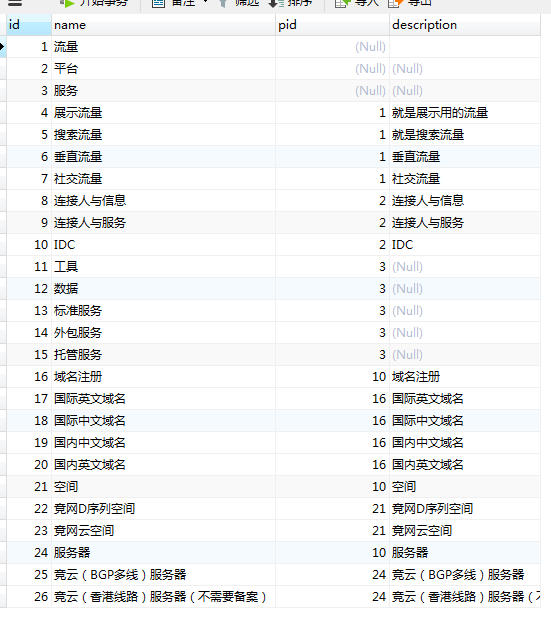
jquery treeview 数据库数据生成树


用juqery的treeview插件
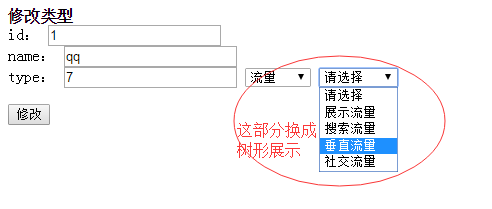
现页面代码
<select id="s1">
<c:forEach items="${producttypeplist}" var="producttype">
<option value="${producttype.id }">${producttype.name}</option>
</c:forEach>
</select>
<select id="s2">
<option value="0">请选择</option>
</select>
js代码:
<script type="text/javascript">
$("#s1").change(
function() {
var s1val = $("#s1").val();
$.post(baseUri + "/product/selectAllSonBypid", {
pid : s1val
}, function(data) {
var str = "<option value=0>请选择</option>";
$.each(data.producttypeplist, function(i, v) {
str += "<option value='" + v.id + "'>" + v.name
+ "</option>";
});
$("#s2").empty().append(str);
}, "json");
});
$("#s2").change(
function() {
$("#type").val($("#s2").val());
});
</script>
大神们 救我