开始日期不能大于结束日期,否则点击查询时弹窗提示错误信息。
function calendarSearch() {
var sd = $('#startDate').datebox('getValue'), ed = $('#endDate').datebox('getValue');
if (sd == '' || ed == '') { alert('请选择日期!'); return false; }
if (sd >= ed) { alert('开始日期不能大于结束日期!'); return false }
//你的查询代码
}
代码太乱,整理一下
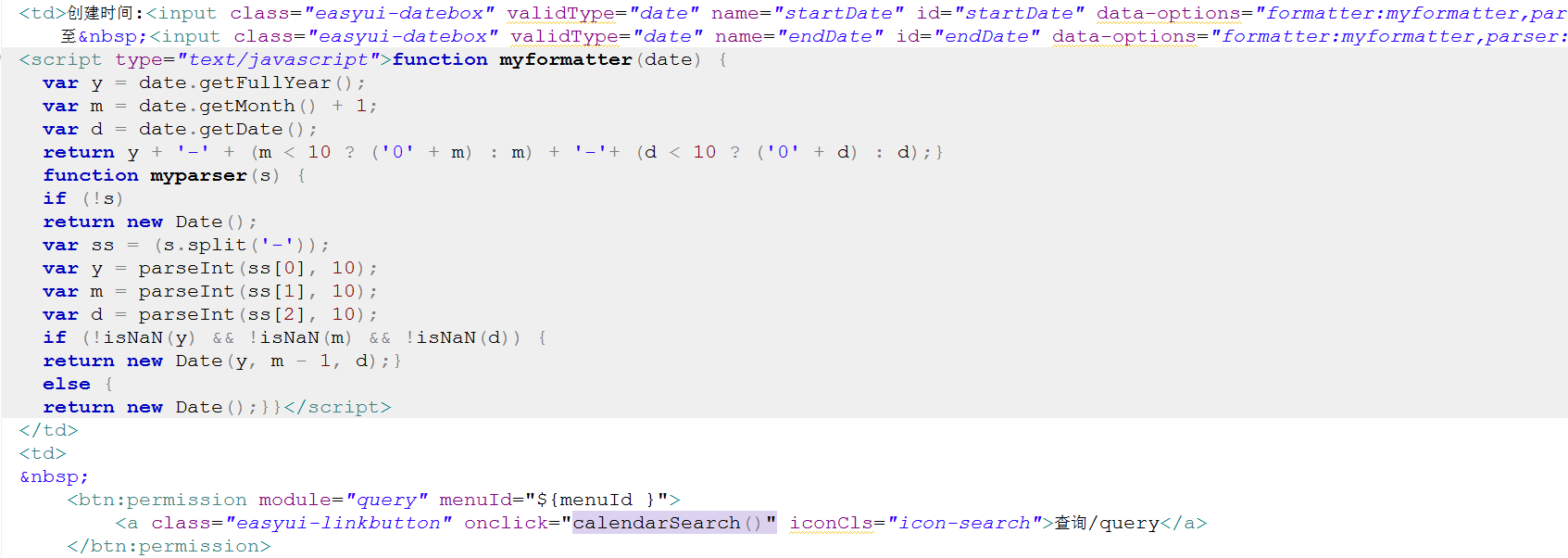
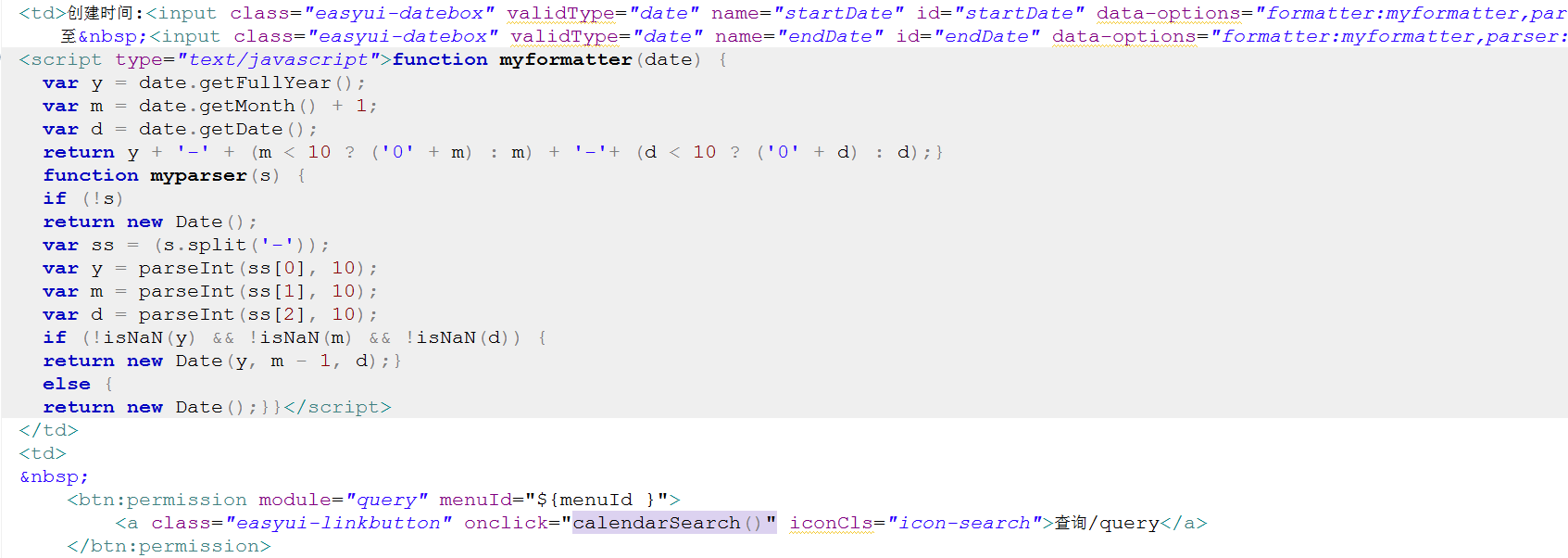
function myformatter(date) { < br >
var y = date.getFullYear(); < br >
var m = date.getMonth() + 1; < br >
var d = date.getDate(); < br >
return y + ' - ' + (m & lt; 10 ? ( & #39; 0 & #39; + m) : m) + ' - ' + (d & lt; 10 ? ( & #39; 0 & #39; + d) : d);
} < br >
function myparser(s) { < br >
if (!s) < br >
return new Date(); < br >
var ss = (s.split( & #39; - ')); < br >
var y = parseInt(ss[0], 10); < br >
var m = parseInt(ss[1], 10); < br >
var d = parseInt(ss[2], 10); < br >
if (!isNaN(y) & amp; & amp; ! isNaN(m) & amp; & amp; ! isNaN(d)) { < br >
return new Date(y, m - 1, d);
} < br > <br >
else { < br >
return new Date();
}
}
至
//日历控件 function myformatter(date) {<br> var y = date.getFullYear();<br> var y = date.getFullYear();<br> var y = date.getFullYear();<br> return y + '-' + (m < 10 ? ('0' + m) : m) + '-'+ (d < 10 ? ('0' + d) : d);}<br> function myparser(s) {<br> if (!s)<br> return new Date();<br> var ss = (s.split('-'));<br> var y = parseInt(ss[0], 10);<br> var m = parseInt(ss[1], 10);<br> var d = parseInt(ss[2], 10);<br> if (!isNaN(y) && !isNaN(m) && !isNaN(d)) {<br> return new Date(y, m - 1, d);}<br><br> else {<br> return new Date();}}
查询/query
/btn:permission
function calendarSearch() {
var bDate = $('#startDate').val().replaceAll("-","").replaceAll(":","").replaceAll(" ","");
var eDate = $('#endDate').val().replaceAll("-","").replaceAll(":","").replaceAll(" ","");
if(eDate -bDate < 0 ){
alert("开始日期不能大于结束日期!");
return false;
}
}
这是个技术问题啊,也是逻辑问题。