ajax简单例子中的错误
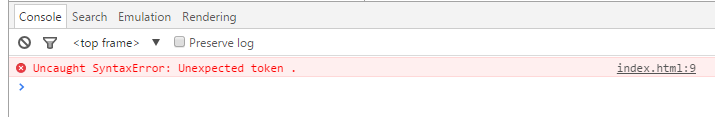
写了一个非常简单的ajax实例,但在chrome调试时报一下错误:

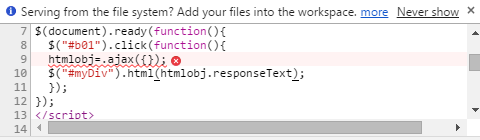
为什么 .ajax前面的$符号不见了。
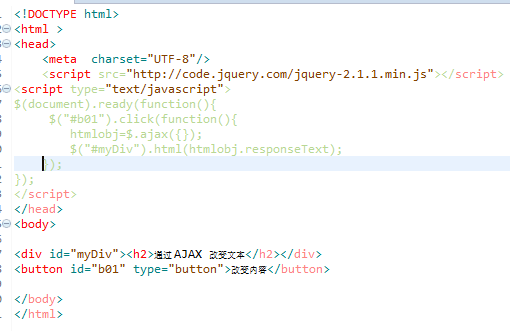
这是我的代码:
问题解决了,原来是jquery中的$关键字和这里的$冲突了。把$.ajax改成jQuery.ajax就可以了(先引入jquery.js)
应该把它写在一个函数里头的
然后直接调用就行了
change(requestParam)
function change(requestParam){
$.ajax({
type:"post",(get)
url:".......",
data:requestParam(json格式)
dataType:"json",
success:function(data){
$('#myDiv').val(data.....);
);
}
上面少了个}。。。。。
你确认你看的同一个文件?浏览器不会修改你的源代码,除非你服务器端做了替换处理什么的