SpringMVC web项目中如何引入js,css等文件
在springmvc的web项目中,如何在html文件中引入本地的js,css等文件,试了很多种方法,
发现路经都不对,都报404 Notfound的错。
项目的目录结构:
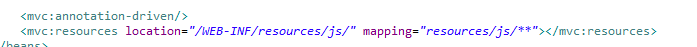
同时在springmvc-servlet.xml中添加了配置:
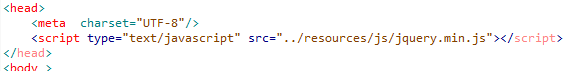
在index.html中如此引用js:
然后每次都说找不到这个js文件。
貌似要放在WebRoot底下新建一个文件夹css和js,然后放置相应的文件,然后路径可以直接写文件夹名/文件名,即css/style.css,引用时这样引用, href="css/style.css" />这样既可,况且你这里怎么是webapp,难道你把服务器里的项目弄了进来?
还有一个问题就是避免这些静态资源文件被spring mvc拦截了。
具体配置是通过在spring-servlet.xml中,使用spring mvc resource 去读取静态文件。比如在 WEN-INF 下建立static 文件夹,并在 static 文件夹里面建立css 文件夹,然后建立 1.css 文件.修改 mvc-dispatcher-servlet.xml 文件,程序代码
<mvc:resources mapping="/static/**" location="/WEB-INF/static/"/>
参考:http://www.blogjava.net/fiele/archive/2014/08/24/417283.html
本人使用spring mvc不多,但是之前项目都是把js\jpg\css 等一些静态文件,不放在web-info这个目录下面的,这个目录下面的文件是受服务器保护的。
可以放一些jsp class之类的
建议在webapp下面建立文件夹,把web-info里面的静态文件移到外面试试。
如果不行,再想其他办法
src引用的时候不能使用../这种目录结构的东西,
试试服务器地址+项目名+resources……
举例
http://localhost:8080/项目名/resources/js/jquery.min.js