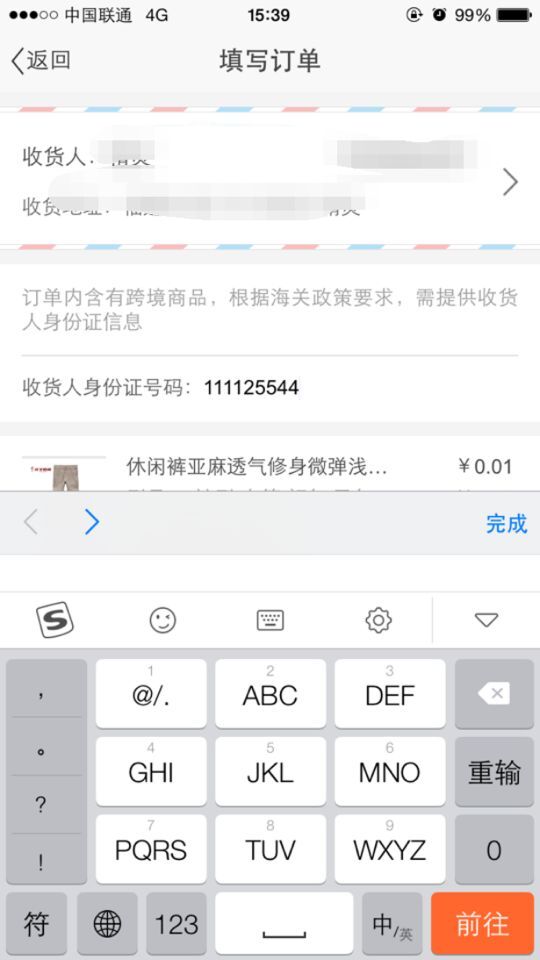
移动端H5页面调用软键盘时,有没有办法可以去掉“前往”这个按钮
因为要校验身份证,如果点击前往,就没法触发自己写的确认按钮事件,导致身份证没有校验,就直接提交表单了。请问有没有办法控制
这个是系统键盘。。你不想要就自己写个div来模拟键盘输入
当input放在form里面时就会是GO按钮,放在form外显示的是RETURN按钮
http://stackoverflow.com/questions/22986347/go-vs-return-button-in-ios-keyboard-for-html-input-forms
可以把input放在form外面,form里面放hidden的input,校验后将值赋值到hidden的input后提交
手机键盘也有keyCode可以判断keyCode
$(document).keydown(function(event){
if(event.keyCode == 13) {
aa();
}
});