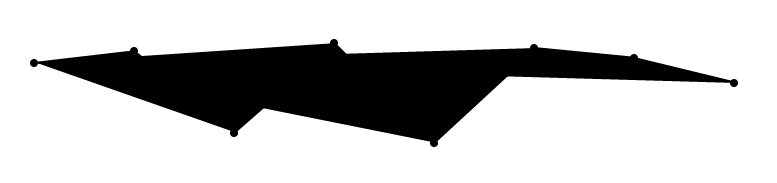
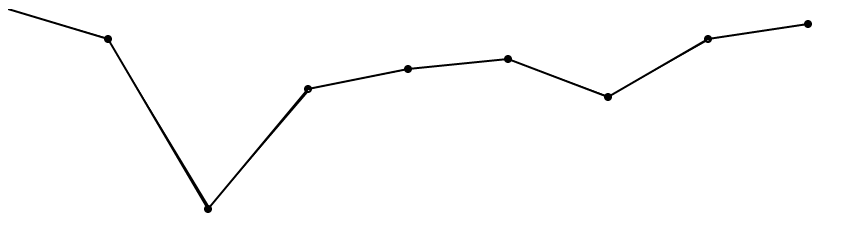
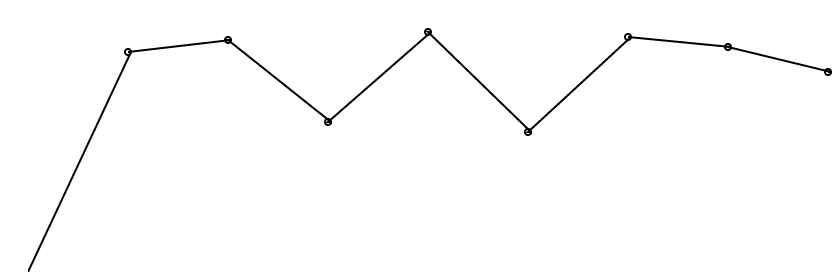
怎么把图中的点变成实心?改成g.fill()不行
var graph = document.getElementById('canvas');
if (graph.getContext){
var g = graph.getContext('2d');
for (var i = 0, l = a.length; i < l; i++) {
g.arc((i + 1) * 100,a[i],3,0,Math.PI*2,true);
g.lineTo((i + 1) * 100,a[i]);
}
g.stroke();
g.closePath();
g.arc((i + 1) * 100,a[i],3,0,Math.PI*2,true);
g.fill();//画实心圆
设置一下 fillStyle
g.fillStyle="black";