关于数组中的值输出问题
<div class="hobby-box">
<textarea class="text1" rows='10' cols="30"></textarea>
<input type="submit" class="btn1" onclick="showHobby()">
</div>
function showHobby() {
var text = $('.text1').value;
var hobby = text.replace(/[\s,,、;]/g,' ').split(' ');
hobby = uniqArray(hobby);
var len = hobby.length;
if (len >= 1) {
var result = document.createElement('p');
result.className = 'result';
$('.hobby-box').appendChild(result);
for (var i = 0; i < len; i++) {
var date = document.createTextNode(hobby[i] + ' ');
}
result.appendChild(date);
}
}

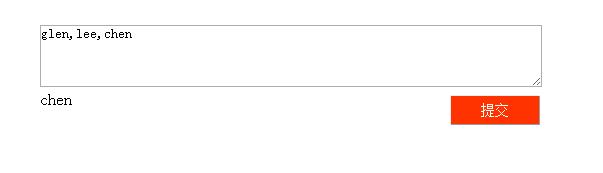
如图,输出时,总是只能输出最后一个值,请问解决方法。
谢谢。
请解答,万分感谢!!!!!!