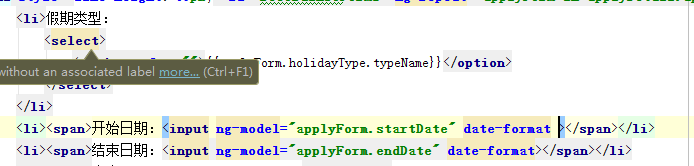
angularJS 有关于在input标签中格式化默认的值,并且能选其他时间。

现在已经格式化好了,但是不能选,求助。
app.directive('dateFormat', ['$filter',function($filter) {
var dateFilter = $filter('date');
return {
require: 'ngModel',
link: function(scope, elm, attrs, ctrl) {
function formatter(value) {
return dateFilter(value, 'yyyy-MM-dd HH:mm'); //format
}
function parser() {
return ctrl.$modelValue;
}
ctrl.$formatters.push(formatter);
ctrl.$parsers.unshift(parser);
}
};
}]);
这是controller格式化的代码
你这样怎么选择其它时间,你只是在input中绑定了初始值,并没有绑定点击事件用来选择时间,如果要能够选择时间,你需要写ng-click事件,show出时间选择插件,然后针对处理。