一个div内含三个div,内部三个div向左浮动,最后一个自适应大小
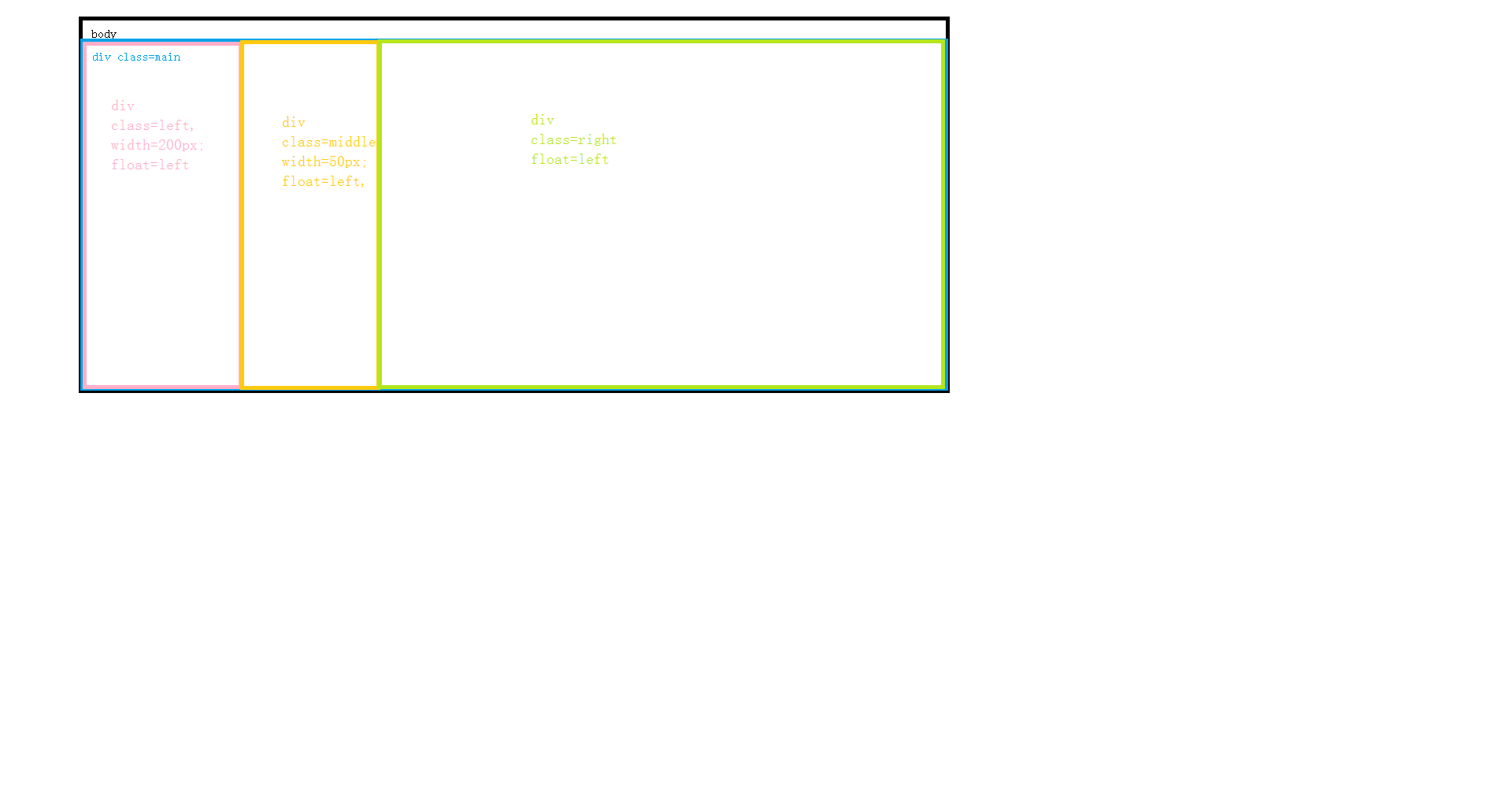
在页面body里有一main层div,里面有三块div:left,Middle,right;全部向左浮动,最左边两个left,Middle,固定宽度,让最后一个div自适应剩余的空间,理想图如图:
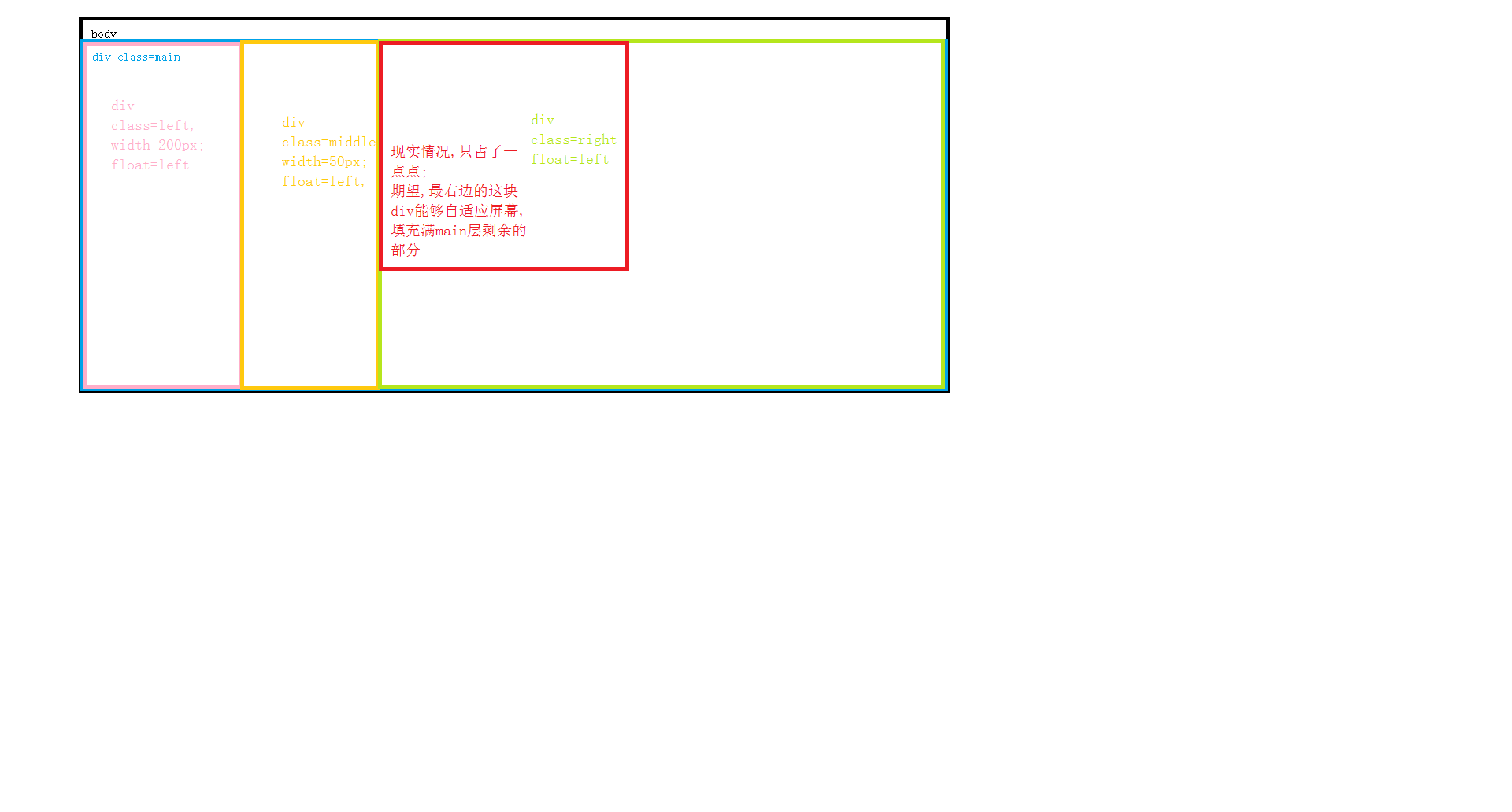
而我现实出现成这样,如图最右边的只有一小块,不知道怎么设置成充满,而且,由于屏幕的分辨率会变,最右边的还容易跑到最下边去,如图:
求各位大神指导....
可以用jQuery计算吗?
最好写百分比......这样最起码不会出现小屏的时候,第三个div掉到第二行。还有就是最右边的div里面的元素100%,就不会出现外框大,内框只有一小块的情况了。
可以用jQuery计算然后赋予第三个div宽度。
$(window).resize(function(){layout(); }).resize();
var widthW = $(window).width();
你要用js动态计算右边的宽度罗。。要么就是用百分比
<doctype html>
<style>
.div1,.div2{float:left;width:15%;}
.div3{float:right;width:70%}
</style>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
http://www.cnblogs.com/2050/archive/2012/07/30/2614852.html 这个布局跟你的类似。
推荐去前端之路上看看,有专门的文章和实例,之前我也遇到过
.right {
background-color:green;
}
.left, .middle {
float:left;
width:200px;
height:100px;
}
.left {
background-color:blue;
}
.middle {
background-color:red;
}
.cf {
clear:both;
}
left
middle
right
<style>
.right {
background-color:green;
}
.left, .middle {
float:left;
width:200px;
height:100px;
}
.left {
background-color:blue;
}
.middle {
background-color:red;
}
.cf {
clear:both;
}
</style>
<div class="right">
<div class="left">left</div>
<div class="middle">middle</div>
right
<div class="cf"></div>
</div>