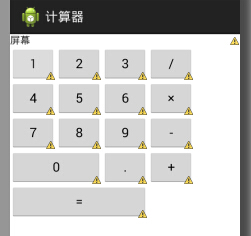
gridlayout布局计算器,怎么能让按钮填充全屏
代码如下
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="4"
android:rowCount="6" >
<TextView
android:id="@+id/screen"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_columnSpan="4"
android:layout_gravity="fill"
android:text="屏幕" />
<Button
android:id="@+id/one"
android:text="1" />
<Button
android:id="@+id/two"
android:text="2" />
<Button
android:id="@+id/three"
android:text="3" />
<Button
android:id="@+id/devide"
android:text="/" />
<Button
android:id="@+id/four"
android:text="4" />
<Button
android:id="@+id/five"
android:text="5" />
<Button
android:id="@+id/six"
android:text="6" />
<Button
android:id="@+id/multiply"
android:text="×" />
<Button
android:id="@+id/seven"
android:text="7" />
<Button
android:id="@+id/eight"
android:text="8" />
<Button
android:id="@+id/nine"
android:text="9" />
<Button
android:id="@+id/minus"
android:text="-" />
<Button
android:id="@+id/zero"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0" />
<Button
android:id="@+id/point"
android:text="." />
<Button
android:id="@+id/plus"
android:layout_rowSpan="2"
android:text="+" />
<Button
android:id="@+id/equal"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:text="=" />
</GridLayout>
多设置几个linearlayout就好了,再者就是注意他们之间的排列方式