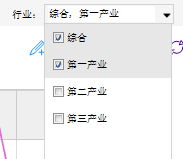
我想做个这样的下拉复选框,如何实现
select无法实现你这种功能,需要用js来模拟。。
多选的:http://www.veryhuo.com/down/html/jquery-multiselect.html
单选:http://www.51xuediannao.com/js/jquery/select2.html
建议找js插件实现,
必须要使用插件吗?
我在以前的一家公司是这样的代码,平时也没注意过样式问题,帮分析下吧
multiple='multiple' id='select_trade'>
综合
第一产业
第二产业
第三产业
</div>
<script type="text/javascript">
$(function(){
$('#select_trade').multiSelect(
{selectAll:false, noneSelected: '', oneOrMoreSelected: '*', selectAllText: '全选'},
function(e,display, values) {
$('input[name="trade"]').val(values);
});
});
最好使用js组件,单独使用select是不行的
select标签不能实现,需要JavaScript实现
公司里用的bui,你这样的功能它有自带的。不过 ,推荐你还 是自己写。