这个代码怎样实现四个RelativeLayout水平 平均分配距离
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="96dp"
android:orientation="horizontal"
android:background="#DA70D6"
android:layout_alignParentBottom="true" >
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/school_takeout"
android:textSize="8pt"
android:layout_alignParentBottom="true"
/>
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button2"
android:checked="true"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/personal_information"
android:textSize="8pt"
android:layout_alignParentBottom="true" />
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/woo"
android:textSize="8pt"
android:layout_alignParentBottom="true" />
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/young"
android:textSize="8pt"
android:layout_alignParentBottom="true" />
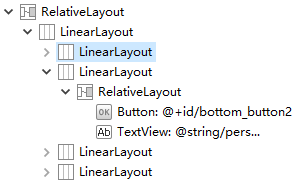
整个布局是这样的
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="96dp"
android:orientation="horizontal"
android:background="#DA70D6"
android:layout_alignParentBottom="true" >
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/school_takeout"
android:textSize="8pt"
android:layout_alignParentBottom="true"
/>
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button2"
android:checked="true"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/personal_information"
android:textSize="8pt"
android:layout_alignParentBottom="true" />
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/woo"
android:textSize="8pt"
android:layout_alignParentBottom="true" />
android:layout_width="wrap_content"
android:layout_height="96dp"
android:orientation="vertical"
android:clickable="true"
android:focusable="true" >
android:layout_centerHorizontal="true"
android:id="@+id/bottom_button4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/button" />
android:layout_centerHorizontal="true"
android:duplicateParentState="true"
android:textColor="@drawable/word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/young"
android:textSize="8pt"
android:layout_alignParentBottom="true" />
我吐血,怎么还带吞代码的!!!
【已采纳】好了,自己解决了,正确解决方法是在RelativeLayout外面套一个LinearLayout,再使用android:layout_weight="1" →_→!!!