innerHTML的兼容问题?IE8以上提交数据后获取不了内容

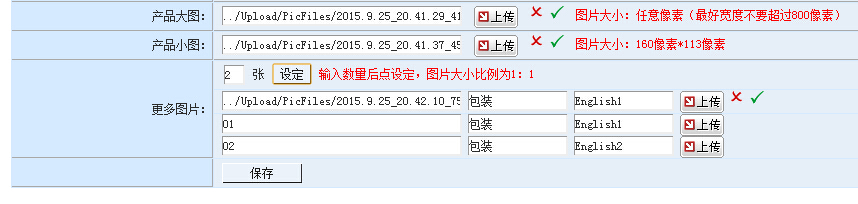
更多图片中,IE8以上,保存后获取不了内容
<form name="editForm" method="post" action="?Action=SaveEdit&Result=Modify&ID=5">
<TR height=28>
<td rowspan="3" width=200>更多图片:</td>
<td ><input name="UrlVolume" type="text" size="2" class="textfield" maxlength="2" >
张 <input type="button" name="SubmitUrl" onClick="setid();" value="设定" class="button">
输入数量后点设定</td>
</tr>
<TR>
<td id="PicUp" class=forumRowHighlight></td>
</tr>
<TR >
<td > </td>
<td ><input name="submitSaveEdit" type="submit" id="submitSaveEdit" value="保存" ></td>
</tr>
</form>
</table>
<script type="text/javascript">
function setid()
{
str='';
if(!document.editForm.UrlVolume.value)
document.editForm.UrlVolume.value=1;
for(i=1;i<=document.editForm.UrlVolume.value;i++)
{
if(document.editForm.UrlVolume.value<100)
{
str+='<input type="text" name="PicUrl'+i+'" value="0'+i+'" class="textfield" style="WIDTH: 240;" title="图片地址"> <input type="text" name="PicName'+i+'" value="包装" class="textfield" style="WIDTH: 100;" title="中文描述"> <input type="text" name="PicNameEn'+i+'" value="English'+i+'" class="textfield" style="WIDTH: 100;" title="英文描述"> <a href=javaScript:OpenScript("UpFileForm.asp?Result=PicUrl'+i+'",460,180)><img src="images/upfile.gif" width="44" height="22" border="0" align="absmiddle"></a><br>';
}
}
document.all.PicUp.innerHTML=str;
}
</script>
IE11不支持document.all,引用dom对象最好是用document.getElementById。
document.getElementById('PicUp').innerHTML = str;
而且你的form标签不要嵌套到table里面,form不是table的合法子元素,浏览器可能会乱解析,导致你添加的内容不再form表单内,你自己f12调出开发工具看dom结构就知道了,你的应该就是这个问题。
<form name="editForm" method="post" action="?Action=SaveEdit&Result=Modify&ID=5">
<table>
<tr height=28>
<td rowspan="3" width=200>更多图片:</td>
<td>
<input name="UrlVolume" type="text" size="2" class="textfield" maxlength="2">
张 <input type="button" name="SubmitUrl" onclick="setid();" value="设定" class="button">
输入数量后点设定
</td>
</tr>
<tr>
<td id="PicUp" class=forumRowHighlight></td>
</tr>
<tr>
<td> </td>
<td><input name="submitSaveEdit" type="submit" id="submitSaveEdit" value="保存"></td>
</tr>
</table>
</form>
这是个老问题了,你用jQuery的html()函数吧,优点就是兼容非常好,只是要稍稍牺牲一点性能,你可以去看下该函数的相关使用示例,我就不搬砖了。
没错是兼容性问题,考虑其他方法吧
缺少post协议头!提交post提交数据需要额外增加一条协议头 !你研究一下http协议的post那段