按钮控制浮层显示和隐藏,点击时显示,离开时隐藏
我在做的时候,网上找的js代码,用chrome调试的时候,点击按钮不会显示浮层容器,
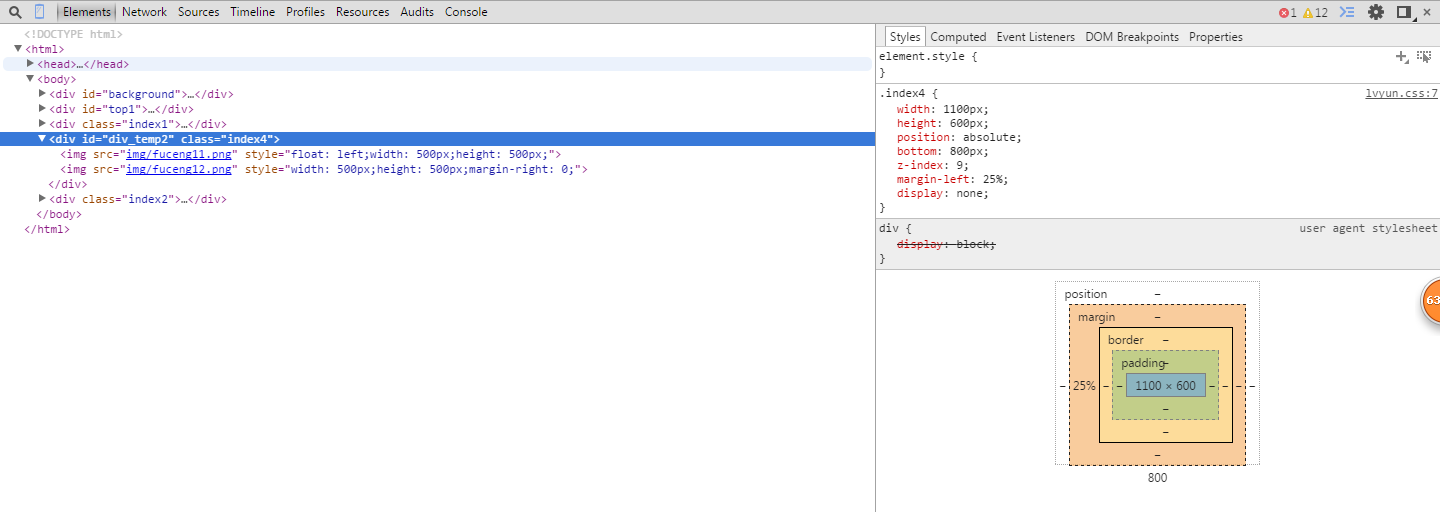
提示栏在下面的display:block;上有一条横线杠掉。提示user agent stylesheet这里面
div {
display: block;
}
有谁能告诉我,哪里出问题了。急,在线等
被横线杠掉的表示样式被覆盖,你查一下css

图片说明](https://img-ask.csdn.net/upload/201509/24/1443084664_423751.png)

1、把index4中的display:none 删掉,以后显隐不要写在css里面,尽量写在div里
2、
这里使用删掉display后的index4
3、onclick = "divObj2show()",只要onclick事件不会重复,或者需要传参数到script中,是可以不带参数的
4、对应的js代码
function divObj2show(){
document.getElementById("div_temp2").style.display = "block";
}
5、对应的onmouseover函数和上边3和4的差不多,只是把4中的值换成 none
2、div id ="div_temp2" class = "index4" style="display:none;"
jquery有一个toggle()。就是控制显示,隐藏的 不过只有1.8.2的版本适用