listview 中 tagview 卡顿求助
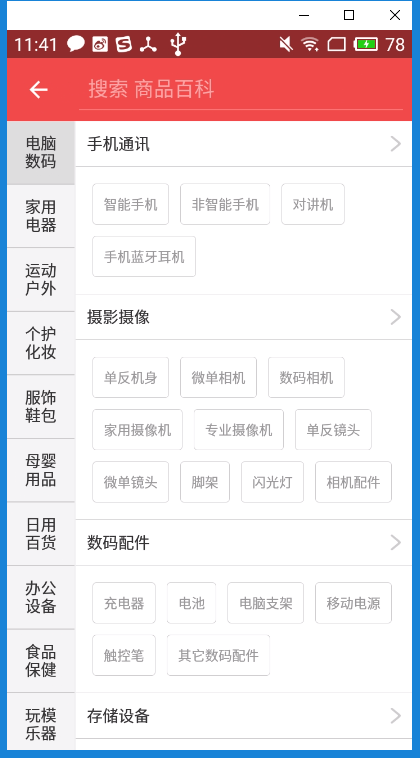
我现在想实现如截图的界面,但是现在实现的方法是每次getview的时候去添加tagview,导致上下滑动或者切换的时候都会很卡顿,截图是 什么值得买 中的界面,完全不会卡顿,顺带附上我的代码,想请教一下有什么思路可以解决,或者我哪里做错了,谢谢各位了
listView.setAdapter(secondAdapter = new CommonAdapter<SecondProductBean>(ClassifyChooseAct.this, secondProductBeans, R.layout.list_classify_item) {
@Override
public void convert(ViewHolder helper, SecondProductBean item) {
if (item.getPosition() == 0){
helper.setText(R.id.classify_tv, "全部");
}else {
helper.setText(R.id.classify_tv, item.getTitle());
}
tagView = helper.getView(R.id.tagview);
tagView.setVisibility(View.GONE);
if (indexMap.containsKey(item.getPosition())) {
tagView.removeAllTags();
tagView.setVisibility(View.VISIBLE);
if (indexMap.get(item.getPosition()) < thirdProductBeans.size()) {
beans = thirdProductBeans.get(indexMap.get(item.getPosition()));
}
if (beans != null) {
for (int i = 0; i < beans.size(); i++) {
Tag tag = new Tag(Integer.parseInt(beans.get(i).getId()), beans.get(i).getTitle(), ProductBeans.get(click_position).getTag2(), item.getTag3());
tag.tagTextColor = Color.parseColor("#888888");
tag.layoutColor = Color.parseColor("#FFFFFF");
tag.layoutColorPress = Color.parseColor("#DDDDDD");
tag.radius = 20f;
tag.tagTextSize = 14f;
tag.layoutBorderSize = 1f;
tag.layoutBorderColor = Color.parseColor("#DDDDDD");
tagView.addTag(tag);
}
}
item.isFirst = false;
}
tagView.setOnTagClickListener(new OnTagClickListener() {
@Override
public void onTagClick(Tag tag, int position) {
ThirdProductBean bean = new ThirdProductBean();
bean.setTitle(tag.text);
bean.setTag2(tag.tag2);
bean.setTag3(tag.tag3);
bean.setTag4(tag.id);
Intent intent = new Intent(ClassifyChooseAct.this, SaleSearchResultAct.class);
intent.putExtra(SaleSearchResultAct.IntentKey_third_product, bean);
startActivity(intent);
overridePendingTransition(R.anim.push_right_in,
R.anim.push_left_out);
}
});
}
});

你先tagView.removeAllTags();
然后再一个一个tagView.addTag(tag);
不卡才怪