在IE10下图片不能正常显示,IE其他版本都正常?
<div class="logo_login">
<div class="logo_box"><img src="<c:out value="${webapp}"/>/themes/images/temp01.png"/></div>
</div>
这样一段代码,在IE各个版本均可正常显示图片,唯独IE10图片出不来,哪位大侠知道是为什么呢?
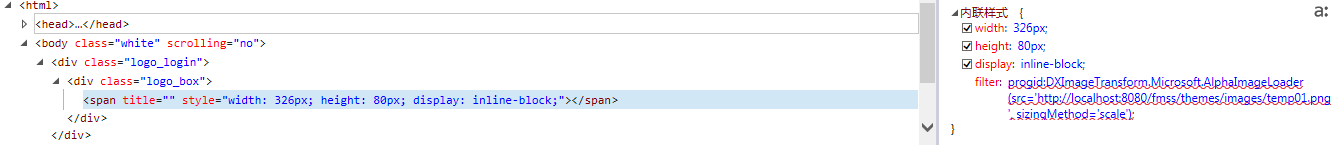
在IE10下,看到打出来的代码就成了下面这样:
这是为什么呢,请大家帮帮忙啊,急等!
看下IE10的IE兼容模式呢
IE7+就支持png透明了。你判断下是ie6-在使用alphaimageloader滤镜。。否则直接使用png做背景就好了
<script>
var isIE6=false;
</script>
<!--[if lte IE 6]><script type="text/javascript">isIE6= true</script><![endif]-->
<script>
//....IE6才添加滤镜
alert(isIE6)
</script>
直接使用png做背景就好
就是IE的兼容问题 判断是IE10就用了其他方案