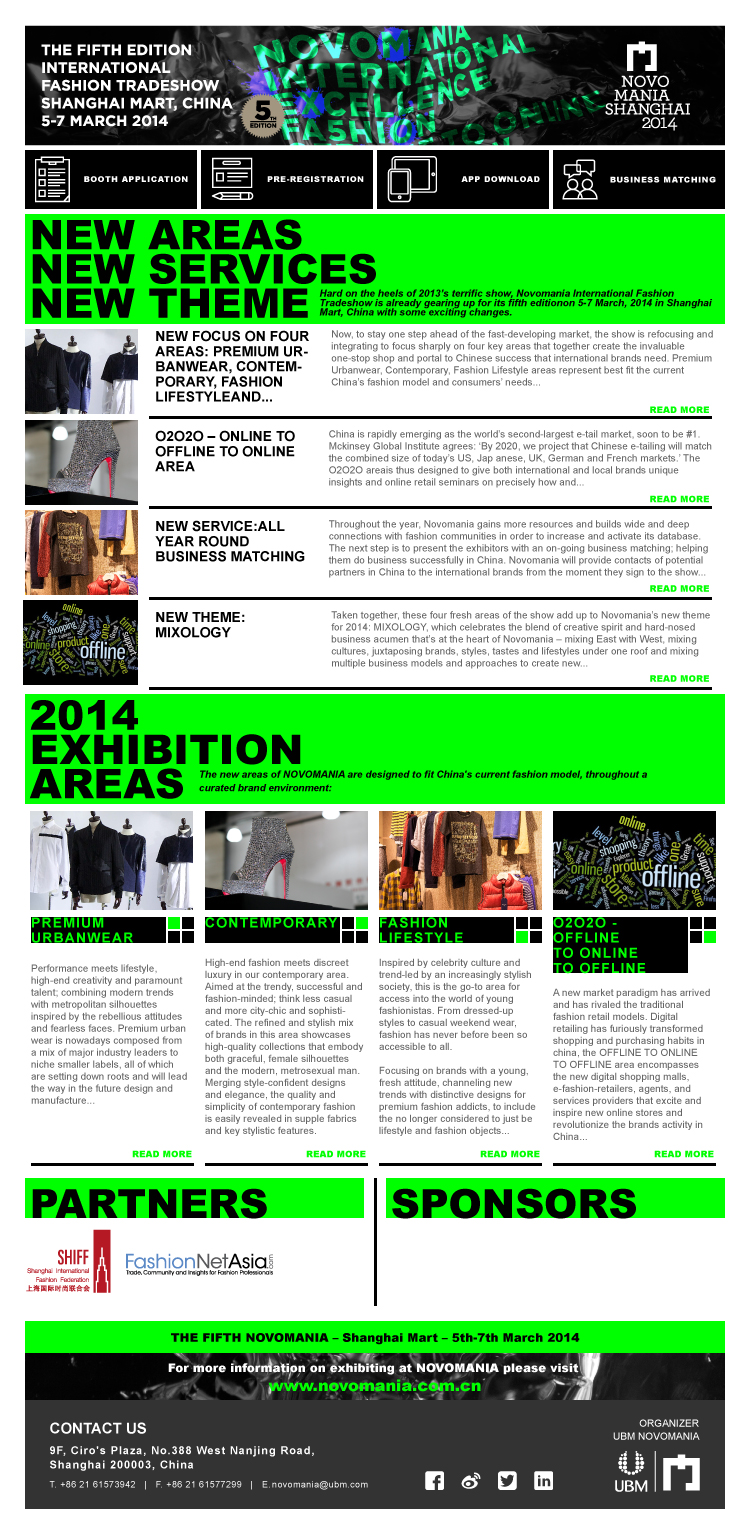
求大神用table写下面图片的静态页面,大概思路
现在都推荐用DIV+CSS,你怎么偏偏要用Table?
这种复杂布局不适合用table,建议用div+css实现
先将页面分为几个大的部分,再插入小的表格细分。
不就table而且,然后设置colspan,rowspan进行合并而已
大概就这个意思,剩下的自己切图吧。
<table width="1100" border="1" align="center">
<tr>
<td height="120" colspan="4"> </td>
</tr>
<tr>
<td width="267" height="60"> </td>
<td width="269" height="60"> </td>
<td width="268" height="60"> </td>
<td width="268" height="60"> </td>
</tr>
<tr>
<td height="120" colspan="4"> </td>
</tr>
<tr>
<td width="267"> </td>
<td height="100" colspan="3"> </td>
</tr>
<tr>
<td> </td>
<td height="100" colspan="3"> </td>
</tr>
<tr>
<td> </td>
<td height="100" colspan="3"> </td>
</tr>
<tr>
<td> </td>
<td height="100" colspan="3"> </td>
</tr>
<tr>
<td height="100" colspan="4"> </td>
</tr>
<tr>
<td height="200"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="400"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="150" colspan="2"> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td height="120" colspan="4"> </td>
</tr>
</table>