ajax返回table表数据整个放入div
| 城市 | 门店 | 地址 |
| 福建 | 半山小馆高岛屋店 | 张杨路3611弄金桥国际商业广场3座2楼" |
| 北京 | Ashley金桥店2 | 陆家嘴西路168号正大广场8楼" |
| 上海 | Ashley金桥店 | 南京西路1717号会德丰国际广场南院2楼" |
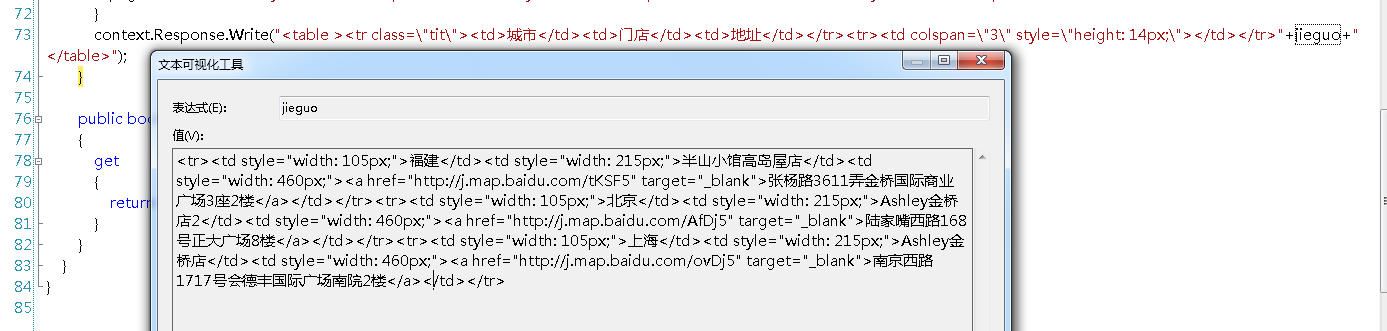
这个是ajax返回的数据,
这个是外面的div,我想将这个返回值整个放进去,但是$("#jieguo").text(data)跟document.getElementById('jieguo').innerHTML = data;都不行你返回的是html,去掉dataType:'json'配置,要不执行到error回调,因为你的不是json字符串
$(".store_bt").click(function() {
$.ajax({
type: "POST",
dataType: "html",//改为html或者text,不是json字符串不要指定为json
<table ><tr class="tit"><td>城市</td><td>门店</td><td>地址</td></tr><tr><td colspan="3" style="height: 14px
;"></td></tr><tr><td style="width: 105px;">福建</td><td style="width: 215px;">半山小馆高岛屋店</td><td style="width
: 460px;"><a href="http://j.map.baidu.com/tKSF5" target="_blank">张杨路3611弄金桥国际商业广场3座2楼</a>"</td></tr>
<tr><td style="width: 105px;">北京</td><td style="width: 215px;">Ashley金桥店2</td><td style="width: 460px
;"><a href="http://j.map.baidu.com/AfDj5" target="_blank">陆家嘴西路168号正大广场8楼</a>"</td></tr><tr><td style
="width: 105px;">上海</td><td style="width: 215px;">Ashley金桥店</td><td style="width: 460px;"><a href="http
://j.map.baidu.com/ovDj5" target="_blank">南京西路1717号会德丰国际广场南院2楼</a>"</td></tr></table>
<div id="jieguo"></div>
$(".store_bt").click(function() {
$.ajax({
type: "POST",
dataType: "json",
url: "/AjaxFile/SJLD.ashx",
async: false,
data: {
Province: $.trim($("#selProvince").find("option:selected").val()),
City: $.trim($("#selCity").find("option:selected").val()),
MenDianKeyWord: $.trim($("#txt_MenDianKeyWord").val()),
},
success: function(data) {
//document.write($("#jieguo").val(data));
//$("#jieguo").val(data);
$("#jieguo").text(data)
document.getElementById('jieguo').innerHTML = data;
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
// alert(errorThrown);
}
});
});
data里面有两个字段吧,分别用data去(.)那个字段就好了
直接将返回的数据拼接成表格格式的,然后直接放入到div,就可以实现的!
这个是返回值
页面上有响应,但是不能显示出来
你返回的那些数据 里面包含了<、>等字符 在前面加'\'进行转义就好了
在你的文本里面建立一个 返回的json自己foreach分别放进去可以实现。
<tr>
<td></td>
</tr>
</table>
你需要循环拼一个table,再放到div里边