easyUI ,在<div>中怎么引用 这个导航栏 的内容?
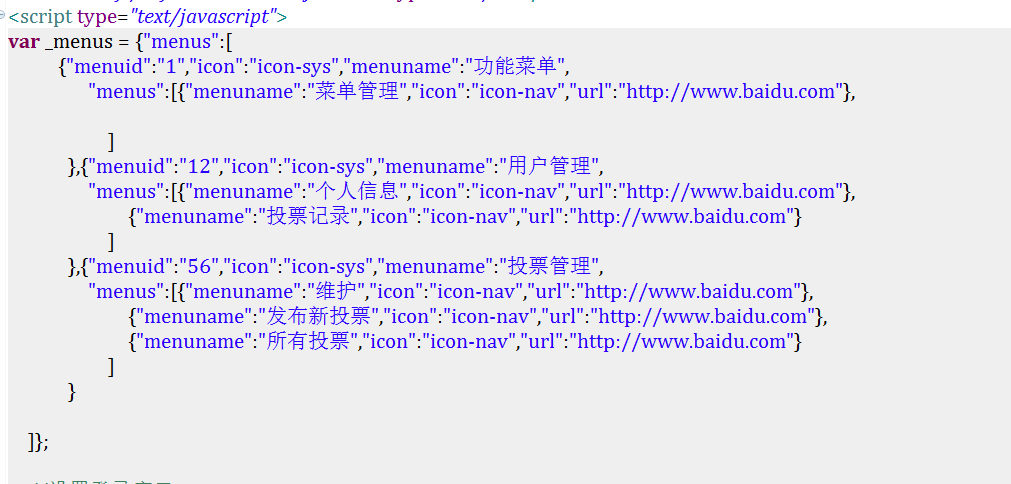
<script type="text/javascript">
var _menus = {"menus":[
{"menuid":"1","icon":"icon-sys","menuname":"功能菜单",
"menus":[{"menuname":"菜单管理","icon":"icon-nav","url":"http://www.baidu.com"},
]
},{"menuid":"12","icon":"icon-sys","menuname":"用户管理",
"menus":[{"menuname":"个人信息","icon":"icon-nav","url":"http://www.baidu.com"},
{"menuname":"投票记录","icon":"icon-nav","url":"http://www.baidu.com"}
]
},{"menuid":"56","icon":"icon-sys","menuname":"投票管理",
"menus":[{"menuname":"维护","icon":"icon-nav","url":"http://www.baidu.com"},
{"menuname":"发布新投票","icon":"icon-nav","url":"http://www.baidu.com"},
{"menuname":"所有投票","icon":"icon-nav","url":"http://www.baidu.com"}
]
}
]};
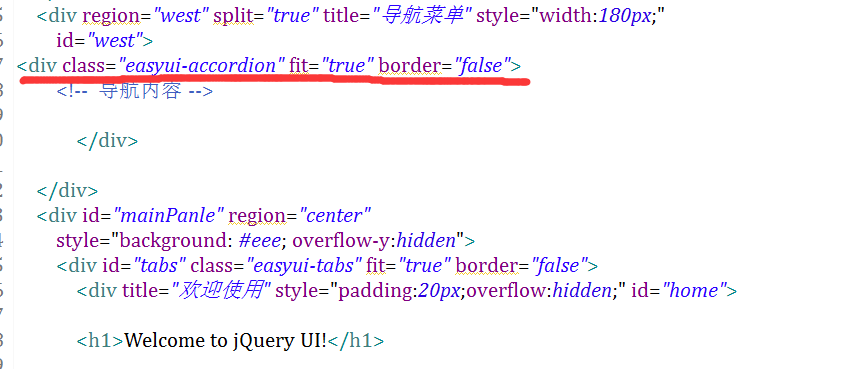
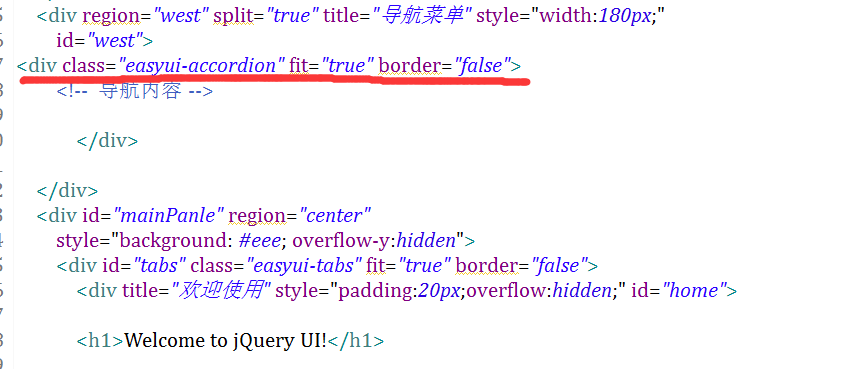
<div class="easyui-accordion" fit="true" border="false">
<!-- 导航内容 -->
</div>


代码
easyui menu不支持数据源形式的,需要自己组合成menu需要的格式
<div class="easyui-accordion" fit="true" border="false">
<script>
var s = '<div id="mm" class="easyui-menu" data-options="inline:true" style="width:200px">';
for (var i = 0; i < _menus.menus.length; i++) {
s += '<div data-options="iconCls:\'' + _menus.menus[i].icon + '\'"><span>' + _menus.menus[i].menuname + '</span><div>';
for (var j = 0; j < _menus.menus[i].menus.length; j++) {
s += '<div data-options="iconCls:\'' + _menus.menus[i].menus[j].icon + '\'"><a href="' + _menus.menus[i].menus[j].href + '">' + _menus.menus[i].menus[j].menuname + '</a></div>';
}
s += '</div></div>'
}
s += '</div>';
document.write(s);
</script>
</div>