本人的代码如下 :
<div class="goto">
<a href="BasicData.aspx">基础信息维护</a>
</div>
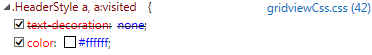
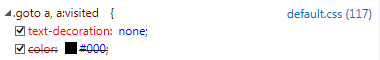
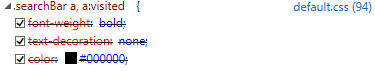
问题如下图:



<a>为什么就应用了gridview这个不相干的样式,而.goto a,a:visited这个样式却被覆盖了。我页面中好几个超链接都是这种情况,本人实在不懂,烦请高手给一指教,让兄弟长点心吧。
设置下z-index属性
在包含图片的div里面设置float:left;使图片分别排开
是不是gridview本身就重写了a标签的css
不了解CSS书写规则导致的
首先你要定义.goto a
.goto a, .goto a:visited {....}
其他同理
第二,注意css文件的加载顺序
gridviewCss感觉是系统的css文件,如果他在defult.css后加载,很可能覆盖你之前的定义
因为没有完整的html只能这么猜测。