关于JS radio获取值的问题 求大神指教

有大神懂吗? 这个radio 如何获取值啊。。。
用jquery,百度一下jquery radio就行
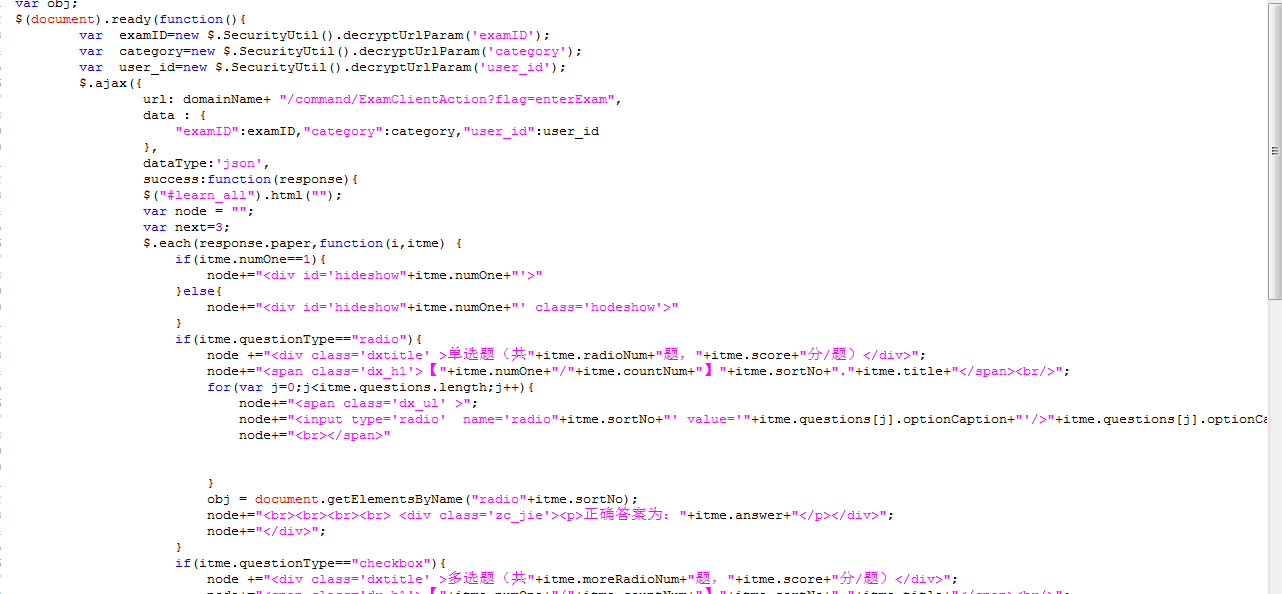
var obj;
obj=document.getElementsByName("radio"+itme.sortNo);
if(obj!=null){
var i;
for(i=0;i<obj.length;i++){
if(obj[i].checked){
return obj[i].value;
}
}
}
获取radio可以用id也可以用name,也可以用属性($('input[type="radio"]'))。你做选择题,其实你获取到这些radio是否被选中,即checked是否是true
就行了。获取其实很简单的,如果还不懂,百度一下就有很多。
$.ajax({
url: domainName+ "/command/ExamClientAction?flag=enterExam",
data : {
"examID":examID,"category":category,"user_id":user_id
},
dataType:'json',
success:function(response){
$("#learn_all").html("");
var node = "";
var next=3;
$.each(response.paper,function(i,itme) {
if(itme.numOne==1){
node+="
"
}else{
node+="
}else{
node+="
"
}
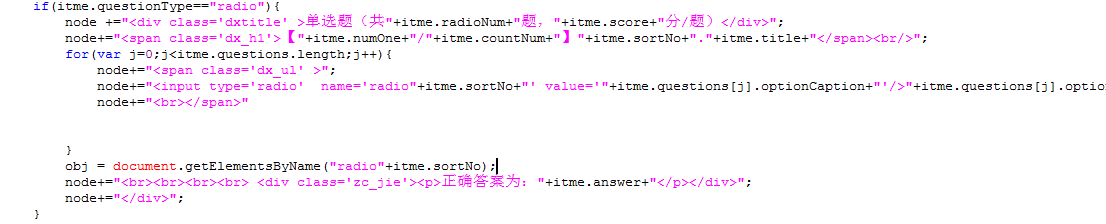
if(itme.questionType=="radio"){
node +="
node+="【"+itme.numOne+"/"+itme.countNum+"】"+itme.sortNo+"."+itme.title+"
";
for(var j=0;j node+="";
node+=""+itme.questions[j].optionCaption+" "+itme.questions[j].optionValue+"
";
node+="
"
}
if(itme.questionType=="radio"){
node +="
单选题(共"+itme.radioNum+"题,"+itme.score+"分/题)
";node+="【"+itme.numOne+"/"+itme.countNum+"】"+itme.sortNo+"."+itme.title+"
";
for(var j=0;j node+="";
node+=""+itme.questions[j].optionCaption+" "+itme.questions[j].optionValue+"
";
node+="
"
}
obj = document.getElementsByName("radio"+itme.sortNo);
if(obj!=null){
var i;
for(i=0;i<obj.length;i++){
if(obj[i].checked){
return obj[i].value;
}
}
}
node+="<br><br><br><br> <div class='zc_jie'><p>正确答案为:"+itme.answer+"</p></div>";
node+="</div>";
}

$(".test_radio").each(function () {
alert($(this).value);
});
如果真用jq,应该很简单的
$("radio:checked").val();
立刻找到当前被选中的radio,并且读值