EasyUI combobox无法显示下拉框? 后台已经返回了正确的 JSON 格式的值
前台代码:
<div class="fitem">
<label>户主名称:</label>
<input id="Name" name="holderName" class="easyui-combobox"
data-options="valueField:'holder_id', textField:'holderName',panelHeight:'70', url:'ashx/GetName.ashx' " />
</div>
后台代码:
public void Query(HttpContext context)
{
//调用B层的方法从而获取数据库的Dataset
ADO.SqlAdo ado = new ADO.SqlAdo();
string sql = "select holder_id,holderName from t_householdsInfo";
DataSet ds = ado.getTable(sql);
//将Dataset转化为Datable
DataTable dt = ds.Tables[0];
int count = dt.Rows.Count;
string strJson = Dataset2Json(ds, count);//DataSet数据转化为Json数据
context.Response.Write(strJson);//返回给前台页面
context.Response.End();
返回的json:
{"total":5,"rows":[{"holder_id":"2","holderName":"王晓宇"},{"holder_id":"3","holderName":"小苏"},{"holder_id":"4","holderName":"万面"},{"holder_id":"7","holderName":"我的家"}
直接返回:[{"holder_id":"2","holderName":"王晓宇"},{"holder_id":"3","holderName":"小苏"},{"holder_id":"4","holderName":"万面"},{"holder_id":"7","holderName":"我的家"}]
不要total,rows这种属性,combobox数据源和datagrid不一样
要么就配置loadFilter返回rows属性
<input id="Name" name="holderName" class="easyui-combobox"
data-options="valueField:'holder_id', textField:'holderName',panelHeight:'70', url:'d.txt',loadFilter:function(d){ return d.rows} " />
只返回rows的值 其他都是多余的不需要
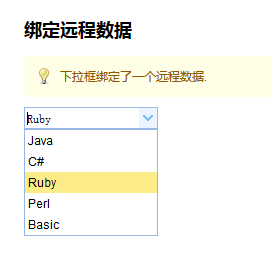
效果
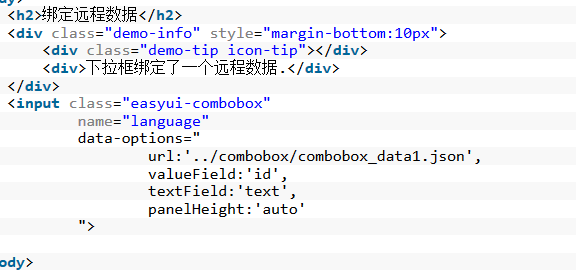
js
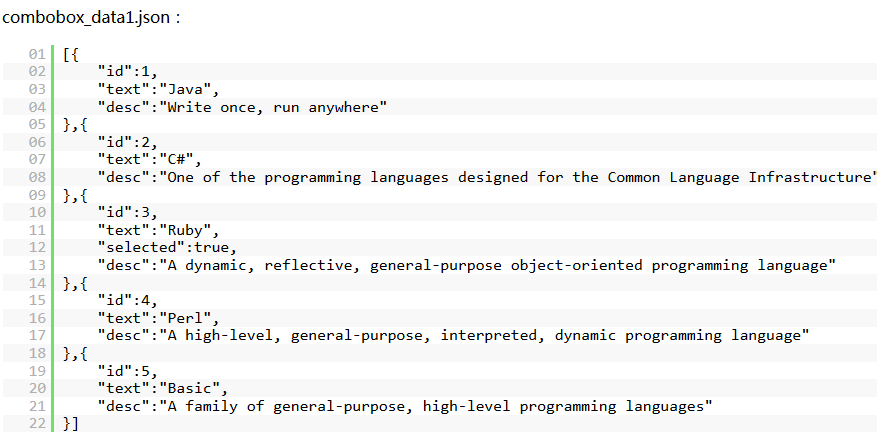
数据
你可能是controller里面 把集合转了json 还加了@responsebody 注解,注意:有了那个注解 就不用你自己转了,直接返回集合就行了