jquery load 加入{} Map型参数报500 error
我的jquery load方法
left.load(url,"sdas",function(){});
left.load(url,function(){});
以上两种方法调用都能正常使用,但是下面这种方法就报服务器500error了
left.load(url,{},function(){});
求助大神是为什么?用的jquery2以上的版本
你的{}里面有数据没有?没有和left.load(url,function(){});效果一样,如果有数据,自己开发工具看ajax返回内容是什么,如果服务器没有关闭错误提示,可以看到具体的错误
left.load(url,"sdas",function(){});
left.load(url,function(){});
上面两个方法和下面的方法区别在于上面是通过get的方式,下面是通过post方式,也就是如果中间参数时object方式的,是post方式交互的。
left.load(url,{},function(){});
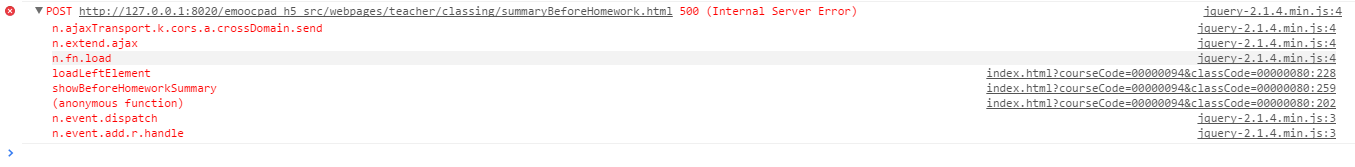
{}里面没有数据,加了数据如{name:'123'}也一样,下面是报错的截图
500是服务器错误,你看看network,看看传了什么参数过去,导致脆弱的服务器出错了。
不关jq的事。完全是因为传入参数的问题。