我需要把一张表以easyui树的形式显示,求教
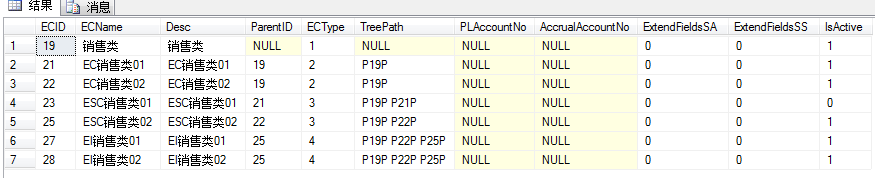
我需要把一张表以easyui树的形式显示,该表有parentId,看图
前台我是这样写的
jQuery(function() {
$('#tree').tree({
url: '../Handlers/ECTree.ashx',
method: 'get',
animate:true,
loadFilter: function (data) {
if (data.d) {
return data.d;
} else {
return data;
}
}
});
});
请问在一般处理文件里我怎么才能拿到该表的数据并转换成tree能识别的json数据呢?我就是不知道在后台该怎么写,我是一个刚入门的程序员,求大神指点吧,谢谢了!
$(function(){
$("#tt").treegrid({
url:'jingZhiTongJi!selectJingZhiTongJi',
idField:'treeID',
width:1214,
height:524,
treeField:'xiangMuName',
toolbar: "#content",
columns:[[
{title:'项目名',field:'xiangMuName',width:150,align:'center'},
{title:'项目代码',field:'shangShiDaiMa',width:130,align:'right'},
{title:'上市代码',field:'shangShiDaiMa',width:130,align:'center'},
{title:'票面值/股数',field:'quantity',width:105,align:'center'},
{title:'行情价格',field:'hangQingJia',width:105,align:'center'},
{title:'成本',field:'chengBen',width:105,align:'center'},
{title:'市值',field:'shiZhi',width:105,align:'center'},
{title:'估值增值',field:'guZhiZengZhi',width:105,align:'center'}
]]
});
});
你是要 tree 能够识别的 json 是吧 我看错了 对不起了 [{
"id":'L01',
"text":"用户信息",
"children":[{
"id":'L010101',
"text":"用户信息设置",
"checked":true
},{
"id":'L010102',
"text":"用户信息新增",
"checked":true
}]
}]