百度API中怎样根据起点与终点来查询路线,代码是下面的,为啥点击查询没反应
html>
<br> body, html {width: 100%;height: 100%; margin:0;font-family:"微软雅黑";}<br> #allmap{height:500px;width:100%;}<br> #r-result,#r-result table{width:100%;}<br>
根据起终点名称驾车导航
.qmbox body,.qmbox html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}<br> .qmbox #allmap{height:700px;width:100%;}<br> .qmbox #r-result{width:100%; font-size:14px;}<br>
<div id="allmap"></div>
<div id="r-result">
起点: <input id="start" type="text" style="width:100px; margin-right:10px;" />
终点: <input id="end" type="text" style="width:100px; margin-right:10px;" />
<input type="button" value="查询" />
</div>
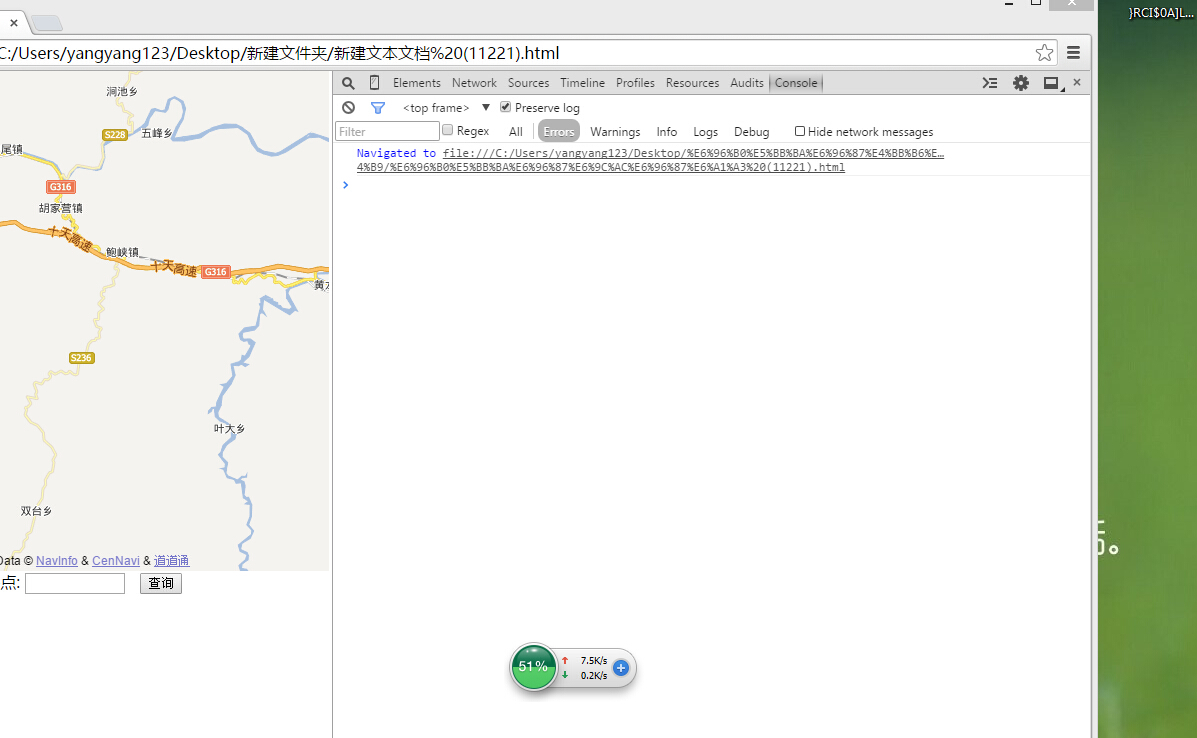
用chrome浏览器,按f12然后点击查询,选择Console,看报错.



<br> body, html {width: 100%;height: 100%; margin:0;font-family:"微软雅黑";}<br> #allmap{height:500px;width:100%;}<br> #r-result,#r-result table{width:100%;}<br>
根据起终点名称驾车导航
.qmbox body,.qmbox html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}<br> .qmbox #allmap{height:700px;width:100%;}<br> .qmbox #r-result{width:100%; font-size:14px;}<br>
<div id="allmap"></div>
<div id="r-result">
起点: <input id="start" type="text" style="width:100px; margin-right:10px;" />
终点: <input id="end" type="text" style="width:100px; margin-right:10px;" />
<input type="button" value="查询" />
</div>