.NET中如何使json回写回服务器
目前是在.NET4.5中用json储存了一棵树的信息,发送到浏览器解析后进行一个显示,树节点可以进行编辑,修改对应的信息,我希望的是利用ajax使浏览器上更改的信息可以和后台进行交互,修改原本的js文件。
下面是原js文件里树的部分代码:
var flare_data = {
"name": "flare",
"children": [
{
"name": "analytics",
"children": [
{
"name": "cluster",
"children": [
{ "name": "AgglomerativeCluster", "size": 3938 },
{ "name": "CommunityStructure", "size": 3812 },
{ "name": "HierarchicalCluster", "size": 6714 },
{ "name": "MergeEdge", "size": 743 }
]
},
{
"name": "graph",
"children": [
{ "name": "BetweennessCentrality", "size": 3534 },
{ "name": "LinkDistance", "size": 5731 },
{ "name": "MaxFlowMinCut", "size": 7840 },
{ "name": "ShortestPaths", "size": 5914 },
{ "name": "SpanningTree", "size": 3416 }
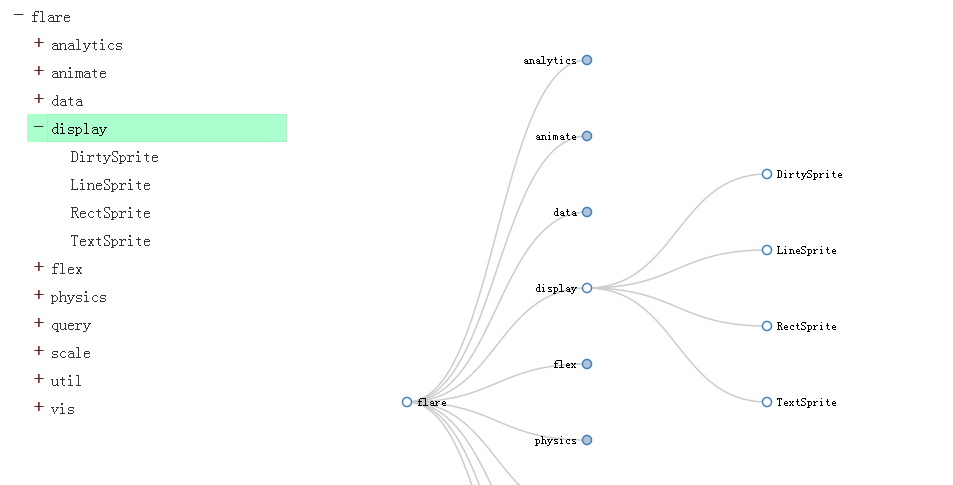
浏览器运行效果如下:
点击节点可以对节点进行编辑,然后我需要怎么做才能将变化的信息写回原本的js文件呢,我不想讲树的信息储存在数据库,就想问问能不能直接对原json数据进行更改,求大大指导!
ajax把改动的数据发送回服务器。服务器对应的处理修改json树数据。
发一个http request回去就可以了,你的问题很大
返回节点和节点关系的数据,服务器解析并更新json