如何在一个JSP页面的4行中分别对映输出4行TXT文档的内容,具体的看图~~
 这张是最后要实现的效果图,里面的IP都是我手打的。。
这张是最后要实现的效果图,里面的IP都是我手打的。。
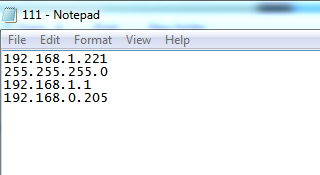
这张是需要读出的文本,最终要传入到页面中的INPUT标签中
跪求哪位大神帮忙啊~~~
求指导啊。很急。。。。。
这个简单啊。很容你用文件读取 直接一行一行读取出来。
try {
String encoding="GBK";
File file=new File(filePath);
if(file.isFile() && file.exists()){ //判断文件是否存在
InputStreamReader read = new InputStreamReader(
new FileInputStream(file),encoding);//考虑到编码格式
BufferedReader bufferedReader = new BufferedReader(read);
String lineTxt = null;
while((lineTxt = bufferedReader.readLine()) != null){
System.out.println(lineTxt);
}
read.close();
}else{
System.out.println("找不到指定的文件");
}
} catch (Exception e) {
System.out.println("读取文件内容出错");
e.printStackTrace();
}
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
var htmlObj = $.ajax({url:"a.txt",async:false});//$.ajax()
var arr=htmlObj.responseText.split("\r\n");
$('#ipt1').val(arr[0]);
$('#ipt2').val(arr[1]);
$('#ipt3').val(arr[2]);
$('#ipt4').val(arr[3]);
});
});
</script>
</head>
<body>
<div id="myDiv"><h2>hello world</h2></div>
<input id='ipt1'></input>
<input id='ipt2'></input>
<input id='ipt3'></input>
<input id='ipt4'></input>
<button>加载</button>
</body>
</html>