js中使用append在ajax从serlvet获得json数据后,将json输出以html格式输出
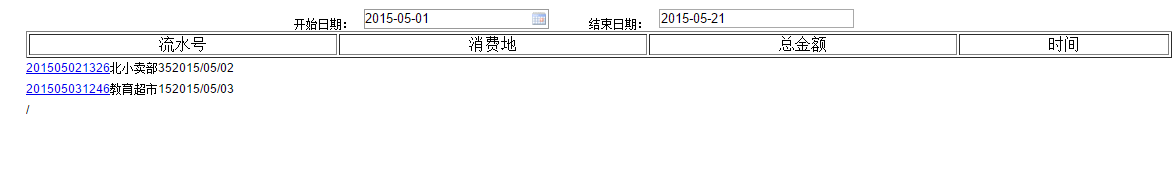
在div的id为TABLE中输出表格,第一个append能够正确实现,
但是第二个append不能实现我想要的效果,
没有将值正确的放入表格中,但是我看不出代码的问题,将代码不使用循环append直接放入第一个中也是正确的。
要怎么样才能达到值都在表格里的效果。
$('#table').append("<table border='1' width='100%'><tr>"
+"<td align='center'>流水号</td>"
+"<td align='center'>消费地</td>"
+"<td align='center'>总金额</td>"
+"<td align='center'>时间</td>");
for(var m=0;m<data.length;m++){
$('#table').append("<tr>");
$('#table').append("<td><a href='#' onclick='alertWin("+data[m].Cno+");'>"+data[m].Cno+"</a></td>");
$('#table').append("<td>"+data[m].Cplace+"</td>");
$('#table').append("<td>"+data[m].Csum+"</td>");
$('#table').append("<td>"+data[m].Ctime+"</td>");
$('#table').append("</tr>");
}
$('#table').append("/<table>");
最后那个table关闭符号,斜杠写错了位置
而且 append 不能这么使用,每次append必须是闭合的完整的标签,不能先输出一个tr,再输出几个td最后关闭tr。
http://www.cnblogs.com/zhangqs008/archive/2013/05/09/3618459.html
参考这个,用加号连起来,一次性append
你把你想要append的内容先用变量处理拼接,最后append那个变量就可以了
类似:
var text="<table border='1' width='100%'><tr>"+"<td align='center'>流水号</td>";
for(var m=0;m<data.length;m++){
text+="<tr>";
……
text+="</tr>";
}
$('#table').append(text);