Extjs Ext.ux.form.LovCombo 多选问题,求大牛帮忙啊!
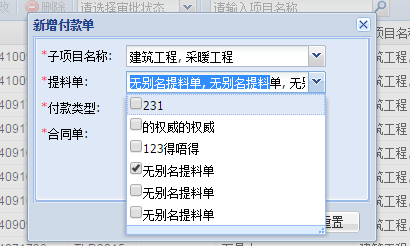
当选择的时候,离开焦点到空白的时候, 多选下拉框会把所有相同名字都显示出来,
这个问题怎么解决。。。。。。。。 附代码
this.billComboBox = new Ext.ux.form.LovCombo({
store : this.billStore,
emptyText : '请选择',
name : 'billName',
allowBlank : false,
mode : 'local',
blankText : '提料单名称不能为空!',
editable : false,
tpl:'<tpl for="."><div class="x-combo-list-item"><span><input type="checkbox" {[values.check?"checked":""]} value="{[values.billId]}" /></span><span >{billName}</span></div></tpl>',
valueField : 'billId',
displayField : 'billName',
resizable : true,
fieldLabel : '提料单',
listeners : {
'select' : function(comboBox) {
this.getForm().findField("billId")
.setValue(comboBox.value);
},
'beforequery' : function(comboBox) {
var sonProjectId = this.getForm().findField('sonProjectId')
.getValue();
if (!sonProjectId) {
Ext.MessageBox.alert('提示', "请选择子项目名称!");
return false;
}
// 修改时有数据单store没有加载
if (this.billStore.data.length == 0) {
this.billStore.reload();
return false;
}
},
scope : this
}
});

你写的扩展?官网没有这个插件吧。什么版本的ext,从哪下载的插件?