jQuery对象中,this指向哪个对象
<script>
$.fn.extend({
im : function(){
console.log($(this).attr('id'));
console.log(this == document.body);
console.log(this.nodeName);
}
});
$('body').im();
</script>

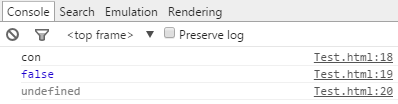
这样一段JS代码,this 应该是指向 body,但是,为什么
this == document.body 是false
this.nodeName 是undefined
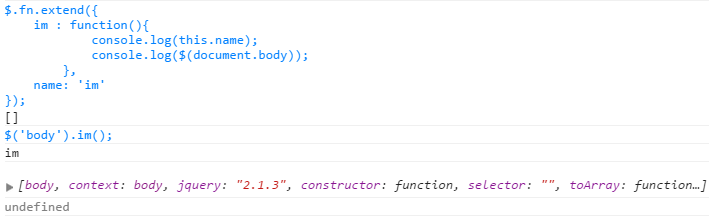
this指向实例对象,也就是body,但是jquery在$的时候,进行了init处理,返回后的this是个数组对象。和页面中的this不是一回事
所以用DOM方式访问应该是
this[0]==document.body 和this[0].nodeName

这里的this 指的就是
{
im : function(){
console.log($(this).attr('id'));
console.log(this == document.body);
console.log(this.nodeName);
}
} 对象
这里的this指的是jquery的元素对象。即$("#xxxx")这个对象,要取到dom对象需要this[0]。
this指向jQuery包装过的对象,并不是DOM对象,要通过this[0]转换后才会是DOM对象