js 加上alert就成功执行,不加就不对??
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/echarts/build/source/echarts.js"></script>
<script src="~/echarts/build/dist/echarts.js"></script>
<script src="~/Scripts/jquery-1.7.1.js"></script>
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<title>echartLineJson</title>
<script type="text/javascript">
//ajax获取后台数据,x轴的name从数据库中读取
function fetchXname() {
var arr = new Array();
$.ajax(
{
url: "/DropDownTree/echartLineJsonTest",
dataType: "text",
success: function (data) {
//调用函数获取值,转换成数组模式
var ss = eval(data);
for (var i = 0; i < ss.length; i++) {
//alert(ss[i].name);
arr.push(ss[i].name);
}
}
});
return arr;
}
//最高气温
function dataXRand() {
var dataarr = new Array();
$.ajax({
url: "/DropDownTree/echartLineJsonTest",
dataType: "text",
success: function (data) {
var ss = eval(data);
for (var i = 0; i < ss.length; i++) {
dataarr.push(ss[i].data2);
}
}
});
alert(dataarr); //在此处加上alert()就成功,取消显示结果就不正确??
// window.setTimeout(function () { return dataarr; },1000);
return dataarr;
}
//option配置
var option = {
title: {
text: '未来一周气温变化',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['最高气温', '最低气温']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
boundaryGap: false,
data: fetchXname()
}
],
yAxis: [
{
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
}
],
series: function () {
},
series: [
{
name: "最高气温",
type: 'line',
data: dataXRand(),
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '最低气温',
type: 'line',
data: [1, -2, 2, 5, 2, 3, -1.5],
markPoint: {
data: [
{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
}
]
};
// 路径配置
require.config({
paths: {
echarts: '/echarts/build/dist'
}
});
//使用
require(
[
'echarts',
'echarts/chart/line' //line为折线图, 使用柱状图就加载bar模块,按需加
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
// 为echarts对象加载数据
myChart.setOption(option);
myChart.hideLoading();
}
);
</script>
</head>
<body>
<div>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<input id="jsontest" />
</div>
</body>
</html>
具体代码如上所示,在最高气温dataXRand函数内的alert()加上就成功执行,不加就不对。前台接收的是后台传过来的json字符串
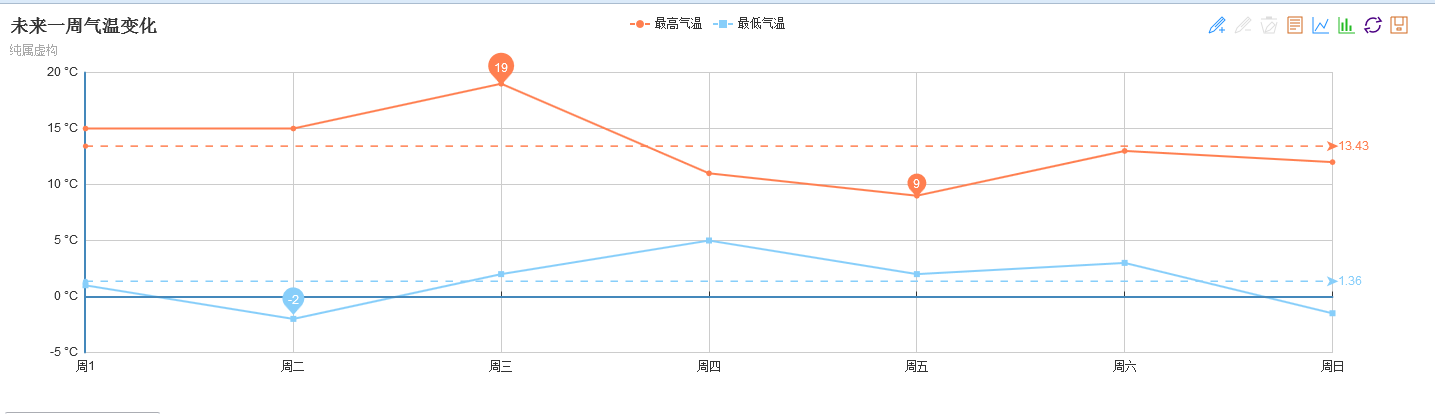
正确执行的结果如下图所示
请问这种情况应该如何解决?
$.ajax({
url: "/DropDownTree/echartLineJsonTest",
dataType: "text",
async:false,//加上这个,要不是异步执行。
success: function (data) {
var ss = eval(data);
for (var i = 0; i < ss.length; i++) {
dataarr.push(ss[i].data2);
}
}
});
eval('('+data+')')
虽然ajax不熟,但是原理上应该是这样的:ajax请求需要时间的啊,加了alert()可以有足够的时间取到数据并填充dataarr;否则dataarr还是空的你就返回了。
$.ajax({
url : 's.php',
timeout : 3000,
error : function(xhr,textStatus){
console.log('error:'+textStatus);
},
});
你在你的循环上面价格timout,稍微大大一点就可以了!你后台的逻辑估计是个长时任务,ajax请求不到数据,就直接return了,你加上alert相当于一个请求延时!
你关闭异步那就不如不用ajax了!如果你后台需要一天才能计算完,不知道的还以为你前台宕机了呢!
async为false后ajax同步请求,回挂起其后面的js代码执行指导ajax返回结果后继续执行
不配置默认为true为异步,异步不会挂起ajax的执行,会继续执行后续的代码,js代码的执行速度比你ajax返回返回数据快多了,所以ajax没返回就已经执行return dataarr;这句导致success回调没执行填充dataarr数组。
你增加alert会挂起return dataarr;的执行,但是不会阻止ajax的返回和success的执行,此时ajax相当于是另外的一个线程填充了dataarr,点你点击alert的弹框确定时间间隔足够ajax返回返回数据填充dataarr了,所以确定后执行return dataarr;时已经有数据了,除非网络很繁忙ajax未返回