如果实现图片在线设计并合成,背景模板和设计区域可设置。
想做一个服装在线设计的功能,服装模板和设计区域可以设置,用户可前端上传图案,并且可以提交到后台。请求如何实现,都需要什么技术,有现成的组件可以用么?

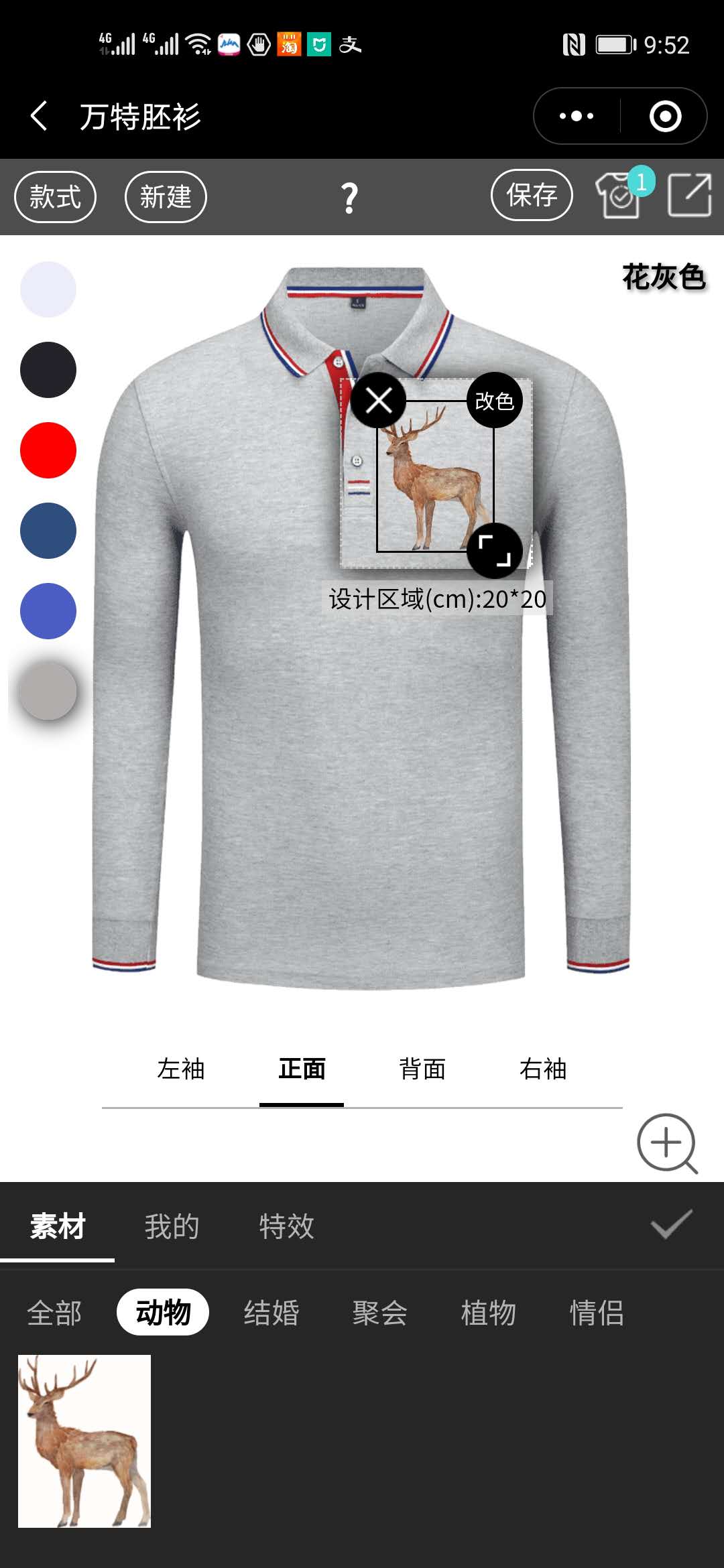
背景为服装模板,图案为背景透明的图片,可拖动调整大小旋转等操作,最后用canvas将区域元素转图片
我做过一个功能几乎一样的。
前端用的是fabric.js 这个把大部分的功能都给你封装好了,当然坑也不少……(反正因为业务需要,一大堆方法都被我重写了)
然后我们为了性能考虑,没有直接把canvas转成图片往后端传,而是传递一个包含所有拼接图片信息的json,包含图片id,顺序,位置,旋转,缩放。
然后后端解析这个json再java拼接图片保存到七牛里。
要不要这样做就看你实际情况了。
你要参考前端的话,我可以把网址发给你
方法1:利用现有的 编辑框架 。优点:开发速度快 ,缺点:要自己去研究 怎么弄 推荐: fabric.js
方法2:js+css3+html canvas特点一步一步 慢慢 去编辑 参照加水印思路 优点:后续升级方便,依赖性较大 缺点:开发周期长
方法3:简单的重复叠加 图原理,然后最后输出 调用截图效果(app是自己的)...
补充可搬砖方案:
https://ue.818ps.com/?picId=2408482&origin=tpl_search&pram=eyJrZXl3b3JkIjoiIiwiY2xhc3NfaWQiOm51bGwsInJvdXRlX2lkIjoiMTYwMzM0NjY2OTUzOTciLCJyb3V0ZSI6IjEsMywiLCJhZnRlcl9yb3V0ZSI6IjEsMyIsInJlZmVyZXIiOiIlMkZzZWFyY2guaHRtbCJ9
或者:200 包了2天
这里做了一个类似的需求:http://mytext.world/ 你可以看一下,
【望采纳】
目前实现这种功能都使用到CANVAS技术,说的浅显点就是背景是你定义好的模板,前景是用户上传的png格式的图片,或者你自定义好的PNG格式的图片,拼贴到背景图像的前面,通过拖动位置、旋转、放大缩小,最后生成一张合并的图像。只是这样需要的话没啥难度。