vue-lazyload插件打包后一直出错
话不多说上代码
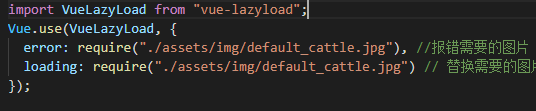
head处已引入
main.js

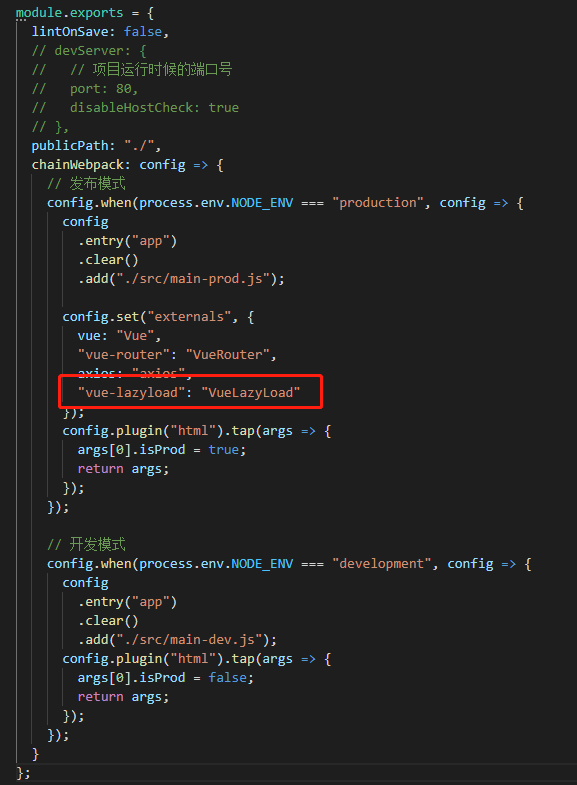
配置文件

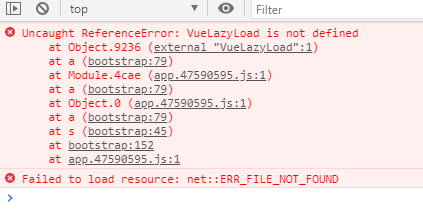
结局:

本人新手,一脸懵逼
提示信息很明确,文件没有找到
检查下文件的路径关系。
配置文件中写错了
VueLazyload才可以,不是你写的VueLazyLoad
问题解决:
1、检查VueLazyLoad模块是否正确安装到node_models
2、检查配置有无错误,参考:https://blog.csdn.net/yytoo2/article/details/80560903?utm_source=blogxgwz4
3、检查是否存在模块冲突,如:vue-lazyload 和 mint-ui存在懒加载冲突
4、上面所示配置,通过npm安装后,不需要再在html进行cdn方式引入;
文件没有定义,检查config里的字段名是不是写错了
配置文件标记的位置"VueLazyload":"VueLazyload",大小写看一下
写个通过直接打包在代码内的方式的demo,然后看一下在window上挂的属性名是什么,把属性名写到你的配置中再试试。